Ktoś pomoże ze stylami CSS, co trzeba dopisać:
type: custom:mushroom-entity-card
entity: sensor.sypialnia
name: ' '
Ktoś pomoże ze stylami CSS, co trzeba dopisać:
type: custom:mushroom-entity-card
entity: sensor.sypialnia
name: ' '
Działa na takiej zasadzie:
card-mod
type: custom:mushroom-template-card
primary: Kosiarka
secondary: Ogród
picture: local/kosiarka.jpg
icon_color: ''
icon: ''
card_mod:
style: |
mushroom-shape-icon {
--shape-color: none !important;
--shape-color-disabled: none !important;}
ha-card {
icon: transparent;
width: 196px;
border-radius: 30px;
margin-left: 30px;
margin-right: auto;
margin-bottom: 26px;}
Zmieniając np. parametr margin-left na większą wartość, przesuwasz w prawo.
Kartę ma tylko z ciekawości
/
type: custom:mushroom-entity-card
entity: sensor.daily_energy
hold_action:
action: more-info
card_mod:
style: |
mushroom-shape-icon {
--shape-color: none !important;
--shape-color-disabled: none !important;}
ha-card {
icon: transparent;
width: 250px;
border-radius: 20px;
margin-left: 100px;
margin-right: auto;
margin-bottom: 0px;}
Propozycja
type: custom:mushroom-template-card
primary: |2
{{'💧'}} Pogoda
secondary: |
Deszcz jest od domu {{ (states('sensor.pogoda_nearest_storm_distance'))}} km
Na zewnątrz jest teraz {{ (states('sensor.temp_srednia'))}} °C
multiline_secondary: true
card_mod:
style: |
mushroom-shape-icon {
--shape-color: none !important;
--shape-color-disabled: none !important;}
ha-card {
icon: transparent;
width: 450px;
border-radius: 0px;
margin-left: 100px;
margin-right: auto;
margin-bottom: 0px;}
@krskrab fajne mi pokazałeś rzeczy, na pewno się przyda, ale nie jest to co ja bym chciał uzyskać.
Chciałby żeby to wyglądało tak:

Oczywiście zrobione w programie graficznym ![]()
Robię sobie, w każdym razie próbuję, kartę person. Czy w secondary_info nie można użyć takiej konstrukcji jak poniżej? Czy ja robię coś tam źle?
- type: custom:mushroom-person-card
entity: person.grzegorz
layout: vertical
primary_info: name
secondary_info: '{{ states("sensor.p30_battery_level") }} %'
Według dokumentacji w przypadku mushroom-person-card nie mozna wrzucić template.
Można wyświetlić: name state last-changed last-updated none
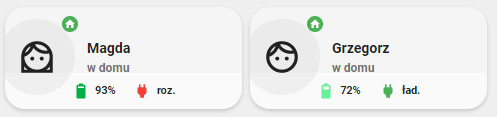
Można miksować karty:
type: custom:stack-in-card
mode: horizontal
cards:
- type: custom:mushroom-person-card
entity: person.artur
use_entity_picture: true
hide_name: false
layout: default
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Artur
card:
type: custom:mod-card
style: |
ha-card {
padding-right: 15px;
padding-left: 15px;
padding-bottom: 15px;
}
card:
type: vertical-stack
cards:
- type: custom:mushroom-entity-card
entity: sensor.urodziny_artur
primary_info: none
icon: mdi:map-marker
icon_color: yellow
- type: horizontal-stack
cards:
- type: entity
entities:
- entity: device_tracker.sm_g781b
aspect_ratio: '2'
use_entity_picture: true
- type: custom:mushroom-chips-card
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: none;
--chip-height: 33px
}
chips:
- type: template
icon_color: |2-
{% set state=states('sensor.sm_g781b_battery_state') %}
{% if state=='Charging' %}
green
{% elif state=='Not Charging' %}
#6f6f6f
{% endif %}
entity: sensor.sm_g781b_battery_state
content: '{{ states(entity) }}'
icon: mdi:power-plug
tap_action:
action: more-info
- type: template
entity: sensor.sm_g781b_battery_level
content: '{{ states(entity) }} %'
icon: |2
{% set bl = states('sensor.sm_g781b_battery_level') | int %}
{% if bl < 10 %} mdi:battery-outline
{% elif bl < 20 %} mdi:battery-10
{% elif bl < 30 %} mdi:battery-20
{% elif bl < 40 %} mdi:battery-30
{% elif bl < 50 %} mdi:battery-40
{% elif bl < 60 %} mdi:battery-50
{% elif bl < 70 %} mdi:battery-60
{% elif bl < 80 %} mdi:battery-70
{% elif bl < 90 %} mdi:battery-80
{% elif bl < 100 %} mdi:battery-90
{% elif bl == 100 %} mdi:battery
{% else %} mdi:battery-unknown
{% endif %}
icon_color: |2-
{% set bl = states('sensor.sm_g781b_battery_level') | int %}
{% if bl < 10 %} red
{% elif bl < 20 %} red
{% elif bl < 30 %} red
{% elif bl < 40 %} orange
{% elif bl < 50 %} orange
{% elif bl < 60 %} green
{% elif bl < 70 %} green
{% elif bl < 80 %} green
{% elif bl < 90 %} green
{% elif bl < 100 %} green
{% elif bl == 100 %} green
{% else %} grey
{% endif %}
tap_action:
action: more-info
- type: template
- type: entity
icon_color: yellow
entity: sensor.sm_g781b_steps_sensor
- type: map
icon_color: yellow
entity: person.artur
alignment: left

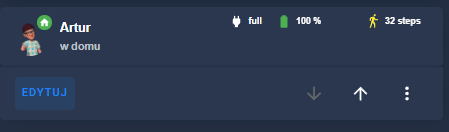
Poprawione dla nowego browser_mod 2
Po kliknięciu w ikonkę użytkownika popup okna
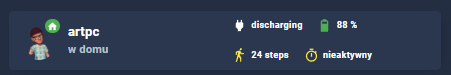
Fajne. Już działam. Co prawda nie używam browser_mod 2. Jeszcze ![]() Może za jakiś czas i do tego dojrzeje, by wgrać do swojej instalacji i wykorzystać możliwości. Zobaczymy. Tak na szybko zrobiłem taką wersję. Wydaje mi się, że jest funkcjonalna:
Może za jakiś czas i do tego dojrzeje, by wgrać do swojej instalacji i wykorzystać możliwości. Zobaczymy. Tak na szybko zrobiłem taką wersję. Wydaje mi się, że jest funkcjonalna:

Pytanko poza tematem. Często widzę takie fajne ikony przy personach. Kojarzę, że kiedyś był taki generator chyba na FB, co generował takie postacie. Ale nie pamiętam gdzie. Wiec skąd macie takie fajne postacie?
Ja korzystam z AR Emoji standardowa aplikacja w telefonach Szajsung używasz przedniej kamery i nanosi ci maskę .
albo AR emoju jak kolega wyzej, albo Bitmoji - tutaj sam sobie wybierasz twarz, wlosy, itp itd
W starym rozwiązaniu mam przycisk do licznika (pomocnik) z funkcją decrease. Nie znalazłem informacji czy da się takie coś podłączyć pod działanie przycisku pod chips. Da się czy jednak trzeba inaczej kombinować?
Daj kod starej żeby zobaczyć o co chodzi.
Chciałem zrobić coś takiego:
- type: template
icon_color: |2-
{% set bl = states('counter.filtr_coffee') | int %}
{% if bl < 20 %} red
{% elif bl < 50 %} yellow
{% elif bl < 100 %} green
{% else %} grey
{% endif %}
entity: counter.filtr_coffee
content: |
{{ states("counter.filtr_coffee") }}
icon: mdi:coffee-maker
tap_action:
action: call-service
service: counter.decrement
Ale wypisuje mi, że brakuje entity_id. I nie wiem, gdzie to dodać.
—edit
Dobra, dodałem pomocnika w typie input_boolean i automatyzację jako reakcja na kliknięcie. W action zmieniłem call-service na toggle. No i działa. Trochę dookoła, ale liczy się efekt końcowy. Chyba na tej samej zasadzie dorobię przycisk zakupu, czyli dodania 100 filtrów ![]()
—edit2
Kolejny krok w dodawaniu funkcjonalności. A skoro nikt nie pisał, to nie będę tworzył nowego wpisu, tylko edycja ![]()
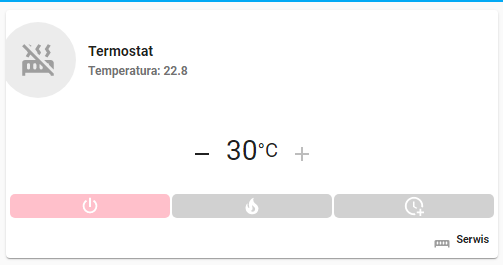
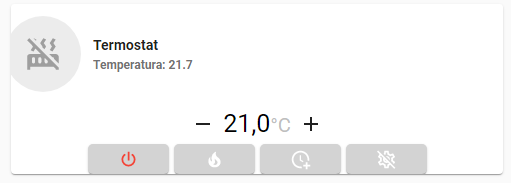
Kombinowałem ze stworzeniem sobie karty do sterowania ogrzewania. Właściwie to nadal ją tworzę. Problem jest taki, że większość jest oparta od razu na entity: climate. Nie da się wpiać innego rozwiązania by to miało sens. W moim przypadku podpinanie samego termostatu nie ma sensu, bo nic na nim nie ustawiam. Mam osobnego inputa i w nim deklarowaną wartość sterowaną potem przez NR. Więc w karcie termostatu najlepiej jakby pokazywała mi się właśnie zadeklarowana wartość z tego pola (i możliwość edycji). Wersja z podłączonym termostatem, czyli entity: climate wyglądała wstępnie u mnie tak:

Wsępnie przerobiłem na mushroom-template-card i wyszło mi coś takiego:

Nawet podobne prawda?. Tylko jeszcze muszę dodać chyba trochę “przestrzeni” pod same przyciski, bo są za blisko krawędzi karty. Tylko jeszcze nie wiem jak.
—edit3
Kolejny dylemat odnośnie tej karty z ogrzewaniem. I właściwie nie tylko. Niedługo będę miał w jednym pomieszczeniu klimatyzację. I tak szukam koncepcji jak rozwiązać sprawę, by wszystko mieć w jednej karcie. I sterowanie tradycyjnego termostatu i sterowanie klimy. Ktoś próbował połączyć te dwa byty w jednej karcie?
Zmiana kolory, zależna od wartości:
type: custom:stack-in-card
mode: horizontal
cards:
- type: custom:mushroom-chips-card
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: none;
--chip-height: 66px
}
chips:
- type: template
entity: sensor.sm_g975f_battery_level
content: '{{ states(entity) }} %'
icon: |2
{% set bl = states('sensor.sm_g975f_battery_level') | int %}
{% if bl < 10 %} mdi:battery-outline
{% elif bl < 20 %} mdi:battery-10
{% elif bl < 30 %} mdi:battery-20
{% elif bl < 40 %} mdi:battery-30
{% elif bl < 50 %} mdi:battery-40
{% elif bl < 60 %} mdi:battery-50
{% elif bl < 70 %} mdi:battery-60
{% elif bl < 80 %} mdi:battery-70
{% elif bl < 90 %} mdi:battery-80
{% elif bl < 100 %} mdi:battery-90
{% elif bl == 100 %} mdi:battery
{% else %} mdi:battery-unknown
{% endif %}
icon_color: |2-
{% set bl = states('sensor.sm_g975f_battery_level') | int %}
{% if bl < 10 %} red
{% elif bl < 20 %} red
{% elif bl < 30 %} red
{% elif bl < 40 %} orange
{% elif bl < 50 %} orange
{% elif bl < 60 %} green
{% elif bl < 70 %} green
{% elif bl < 80 %} green
{% elif bl < 90 %} green
{% elif bl < 100 %} green
{% elif bl == 100 %} green
{% else %} grey
{% endif %}
Karty można miksować:
type: horizontal-stack
cards:
- type: custom:mushroom-person-card
entity: person.xxx
- type: custom:mushroom-template-card
primary: 'Kroków dziś : {{ states("sensor.xxxx") }}'
secondary: 'Dystans: {{ states("sensor.xxx") }} km'
- type: custom:mushroom-climate-card
entity: climate.living_room
primary_info: state
secondary_info: last-changed
Animowana ikona podczas ładowania
type: custom:mushroom-template-card
primary: '{{ states(entity) }}%'
secondary: '{{ state_attr(entity, ''friendly_name'') | title }}'
icon: |+
{% set battery_level = (states(entity) | int / 10) | round(0) | int * 10 %}
{% if battery_level == 100 %}
mdi:battery
{% elif battery_level > 0 %}
mdi:battery-{{ battery_level }}
{% else %}
mdi:battery-alert-variant-outline
{% endif %}
icon_color: |-
{% set battery_level = states(entity) | int %}
{% if battery_level > 90 %}
green
{% elif battery_level > 60 %}
light-green
{% elif battery_level > 50 %}
lime
{% elif battery_level > 40 %}
yellow
{% elif battery_level > 30 %}
amber
{% elif battery_level > 20 %}
orange
{% elif battery_level > 10 %}
deep-orange
{% else %}
red
{% endif %}
layout: horizontal
tap_action:
action: none
entity: sensor.sm_g781b_battery_level
card_mod:
style:
mushroom-shape-icon$: |
ha-icon {
{% if is_state('binary_sensor.sm_g781b_is_charging', 'on')%}
--icon-animation: clip 2s linear infinite;
{% endif %}
}
@keyframes clip {
0% {
clip-path: inset(100% 0 0 0);
}
100% {
clip-path: inset(0 0 0 0);
}
}
.shape {
{% if is_state('binary_sensor.sm_g781b_is_charging', 'on')%}
--shape-animation: ping 2s infinite;
{% endif %}
}
@keyframes ping {
0% {
{% set battery_level = states(config.entity) | int %}
box-shadow: 0 0 0 0 rgba(var(
{% if battery_level > 90 %}
--mush-rgb-green
{% elif battery_level > 60 %}
--mush-rgb-light-green
{% elif battery_level > 50 %}
--mush-rgb-lime
{% elif battery_level > 40 %}
--mush-rgb-yellow
{% elif battery_level > 30 %}
--mush-rgb-amber
{% elif battery_level > 20 %}
--mush-rgb-orange
{% elif battery_level > 10 %}
--mush-rgb-deep-orange
{% else %}
--mush-rgb-red
{% endif %}
), 0.7);
}
70% {
box-shadow: 0 0 0 10px transparent;
}
100% {
box-shadow: 0 0 0 0 transparent;
}
}
.: |
ha-card {
background: none;
height: 60px !important;
}
:host {
--icon-size: 40px !important;
--card-primary-font-size: 12px !important;
--card-secondary-font-size: 11px!important;
}


type: custom:stack-in-card
mode: horizontal
cards:
- type: custom:mushroom-person-card
entity: person.artur
use_entity_picture: true
hide_name: false
layout: default
tap_action:
action: fire-dom-event
browser_mod:
command: popup
deviceID: this
title: Jeff
card:
type: custom:mod-card
style: |
ha-card {
padding-right: 15px;
padding-left: 15px;
padding-bottom: 15px;
}
card:
type: vertical-stack
cards:
- type: custom:mushroom-entity-card
entity: sensor.artur_geo
primary_info: none
icon: mdi:map-marker
icon_color: yellow
- type: horizontal-stack
cards:
- type: map
entities:
- entity: device_tracker.sm_g781b
aspect_ratio: '2'
use_entity_picture: true
- type: custom:mushroom-chips-card
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: none;
--chip-height: 33px
}
chips:
- type: template
icon_color: |2-
{% set state=states('sensor.sm_g781b_battery_state') %}
{% if state=='Charging' %}
green
{% elif state=='Not Charging' %}
#6f6f6f
{% endif %}
entity: sensor.sm_g781b_battery_state
content: '{{ states(entity) }}'
icon: mdi:power-plug
tap_action:
action: more-info
- type: template
entity: sensor.sm_g781b_battery_level
content: '{{ states(entity) }} %'
icon: |2
{% set bl = states('sensor.sm_g781b_battery_level') | int %}
{% if bl < 10 %} mdi:battery-outline
{% elif bl < 20 %} mdi:battery-10
{% elif bl < 30 %} mdi:battery-20
{% elif bl < 40 %} mdi:battery-30
{% elif bl < 50 %} mdi:battery-40
{% elif bl < 60 %} mdi:battery-50
{% elif bl < 70 %} mdi:battery-60
{% elif bl < 80 %} mdi:battery-70
{% elif bl < 90 %} mdi:battery-80
{% elif bl < 100 %} mdi:battery-90
{% elif bl == 100 %} mdi:battery
{% else %} mdi:battery-unknown
{% endif %}
icon_color: |2-
{% set bl = states('sensor.sm_g781b_battery_level') | int %}
{% if bl < 10 %} red
{% elif bl < 20 %} red
{% elif bl < 30 %} red
{% elif bl < 40 %} orange
{% elif bl < 50 %} orange
{% elif bl < 60 %} green
{% elif bl < 70 %} green
{% elif bl < 80 %} green
{% elif bl < 90 %} green
{% elif bl < 100 %} green
{% elif bl == 100 %} green
{% else %} grey
{% endif %}
tap_action:
action: more-info
- type: template
- type: entity
icon_color: yellow
entity: sensor.sm_g781b_steps_sensor
- type: entity
icon_color: yellow
entity: sensor.artur_distance
alignment: left
Wiem. Miksuje ![]() Tylko nie mam pomysłu obecnie na połączenie dwóch bytów o tym samym działaniu. Bo nie bardzo mi się podoba np. osobne ustawianie temperatury dla klimy i termostatu. Albo przełączanie między funkcjami, bo to może prowadzić do sytuacji, że w klimie będzie kliknięte chłodzenie, a grzejnik będzie grzał. Abstrakcyjna sytuacja, ale możliwa do wykonania. Co prawda tutaj już trochę wychodzimy poza sam Mushroom, bo tutaj powinna wejść w grę automatyzacja.
Tylko nie mam pomysłu obecnie na połączenie dwóch bytów o tym samym działaniu. Bo nie bardzo mi się podoba np. osobne ustawianie temperatury dla klimy i termostatu. Albo przełączanie między funkcjami, bo to może prowadzić do sytuacji, że w klimie będzie kliknięte chłodzenie, a grzejnik będzie grzał. Abstrakcyjna sytuacja, ale możliwa do wykonania. Co prawda tutaj już trochę wychodzimy poza sam Mushroom, bo tutaj powinna wejść w grę automatyzacja.
HEJ, Czy ktoś ma w Mushroom zrobiona kartę rolety. Jak to uruchomić w przypadku kiedy ma dwa przełączniki (switch) 1góra+2dół + kontaktron dla zamkniętej rolety (sensor).
czy ktoś wie, jak zrobić, aby kolor ikony zmieniał się w zależności od zadeklarowanej wartości?
mam taki kod:
- type: template
tap_action:
action: call-service
service: fan.set_percentage
data:
percentage: 40
target:
entity_id: fan.izzi_fan
icon: mdi:fan-speed-1
icon_color: |-
{% if is_state('fan.set_percentage', '40') %}
green
{% else %}
black
{% endif %}
content: 40%
double_tap_action:
action: none
miałem taki pomysł, że jak będzie fan ustawiony na 40% to ikonka podświetli się na zielono, ale coś mi to nie działa…
możecie podpowiedzieć, ggdzie robię błąd?
Możesz odczytać stan fan.set_percentage ?
/
type: custom:mushroom-template-card
dzięki ![]()
Twoje pytanie odnoście odczytania fan.set_percentage,
natchnęło mnie, że zły sensor podałem,
musiałem dodać sensor.izzi_supply_fan_speed, który odczytuje prędkość, i wszystko działa, kolor ikonki zmienia mi się ![]()