- Wszystkie sensory zostały utworzone przy pomocy integracji Template:
czasy działania:
sensor:
- platform: template
sensors:
########################
## Home Assistant ##
########################
ha_uptime:
friendly_name: "HA pracuje"
icon_template: mdi:home-assistant
value_template: >-
{% set up_time = as_timestamp(now()) - as_timestamp(states('sensor.uptime')) %}
{% if up_time < 60 %}
mniej niż minutę
{% else %}
{% set minutes = (up_time // 60) | int %}
{% set hours = (minutes // 60) %}
{% set days = (hours // 24) %}
{% set minutes = (minutes % 60) %}
{% set hours = (hours % 24) %}
{% macro phrase(value, name) %}
{%- set value = value %}
{%- set end = '' if value > 1 else '' %}
{{- '{} {}{}'.format(value, name, end) if value | int > 0 else '' }}
{%- endmacro %}
{% macro phrase1(value, name) %}
{%- set value = value %}
{%- set end = 'ni' if value > 1 else 'zień' %}
{{- '{} {}{}'.format(value, name, end) if value | int > 0 else '' }}
{%- endmacro %}
{% set text = [ phrase1(days, 'd'), phrase(hours, 'godz'), phrase(minutes, 'min') ] | select('!=','') | list | join(' ') %}
{% set last_comma = text.rfind(',') %}
{% if last_comma != -1 %}
{% set text = text[:last_comma] + '' + text[last_comma + 1:] %}
{% endif %}
{{ text }}
{% endif %}
######################
## Raspberry Pi ##
######################
rpi_uptime:
friendly_name: RPi pracuje
icon_template: mdi:raspberry-pi
value_template: >
{% set up_time = as_timestamp(now()) - as_timestamp(states('sensor.last_boot')) %}
{% set minutes = (up_time // 60) | int %}
{% set hours = (minutes // 60) %}
{% set days = (hours // 24) %}
{% set minutes = (minutes % 60) %}
{% set hours = (hours % 24) %}
{% macro phrase(value, name) %}
{%- set value = value %}
{%- set end = '' if value > 1 else '' %}
{{- '{} {}{}'.format(value, name, end) if value | int > 0 else '' }}
{%- endmacro %}
{% macro phrase1(value, name) %}
{%- set value = value %}
{%- set end = 'ni' if value > 1 else 'zień' %}
{{- '{} {}{}'.format(value, name, end) if value | int > 0 else '' }}
{%- endmacro %}
{% set text = [ phrase1(days, 'd'), phrase(hours, 'godz'), phrase(minutes, 'min') ] | select('!=','') | list | join(' ') %}
{% set last_comma = text.rfind(',') %}
{% if last_comma != -1 %}
{% set text = text[:last_comma] + ' i' + text[last_comma + 1:] %}
{% endif %}
{{ text }}
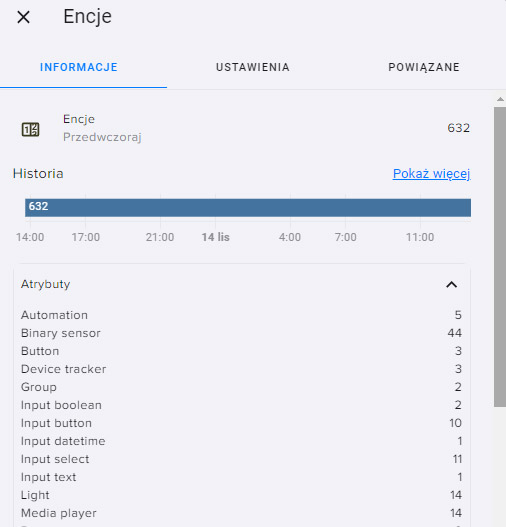
licznik encji:
template:
- sensor:
- name: Encje
icon: mdi:counter
availability: "{{states != unknown}}"
state: "{{states | count}}"
attributes:
automation: "{{states['automation'] | count}}"
binary_sensor: "{{states['binary_sensor'] | count}}"
button: "{{states['button'] | count}}"
device_tracker: "{{states['device_tracker'] | count}}"
group: "{{states['group'] | count}}"
input_boolean: "{{states['input_boolean'] | count}}"
input_button: "{{states['input_button'] | count}}"
input_datetime: "{{states['input_datetime'] | count}}"
input_select: "{{states['input_select'] | count}}"
input_text: "{{states['input_text'] | count}}"
light: "{{states['light'] | count}}"
media_player: "{{states['media_player'] | count}}"
person: "{{states['person'] | count}}"
remote: "{{states['remote'] | count}}"
script: "{{states['script'] | count}}"
select: "{{states['select'] | count}}"
sensor: "{{states['sensor'] | count}}"
sun: "{{states['sun'] | count}}"
switch: "{{states['switch'] | count}}"
update: "{{states['update'] | count}}"
zone: "{{states['zone'] | count}}"
W liczniku encji możesz dodać kolejne atrybuty, jeżeli wykorzystujesz jakieś inne elementy (np. fan jeśli używasz wentylatorów)
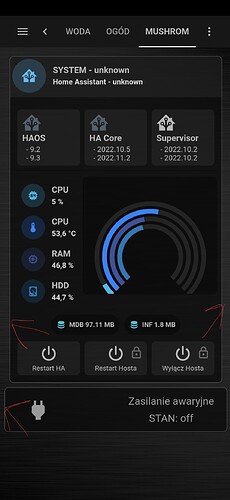
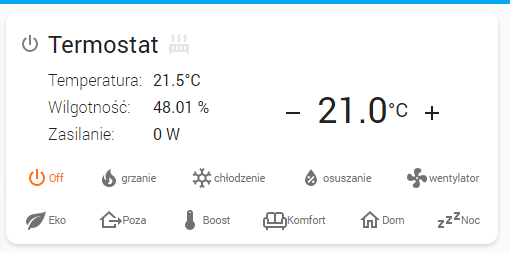
Finalnie uzyskujesz taki efekt:
- Za marginesy w karcie odpowiada custom:button-card, utworzona z użyciem template:
space:
color_type: blank-card
styles:
card:
- width: 1px
- color: '#292929'
W celu ich wyeliminowania wystarczy kod zmienić na:
type: vertical-stack
cards:
- type: custom:button-card
template: space
- type: horizontal-stack
cards:
- type: custom:stack-in-card
cards:
- type: custom:mushroom-template-card
primary: SYSTEM - {{(states('sensor.rpi_uptime'))}}
secondary: Home Assistant - {{(states('sensor.ha_uptime'))}}
icon: mdi:home-assistant
icon_color: '#41bdf5'
layout: horizontal
tap_action:
action: navigate
navigation_path: /config/logs
card_mod:
style: |
:host {
background: rgba(var(--rgb-primary-text-color), 0.08);
--mush-icon-size: 80px;
height: 80px;
margin-left: -11px !important;
margin-top: -20px !important;
}
- type: custom:stack-in-card
mode: horizontal
keep:
background: true
margin: true
border_radius: true
cards:
- type: custom:button-card
entity: update.home_assistant_operating_system_update
icon: mdi:home-assistant
template:
- blink
- ha_version
name: HAOS
hold_action:
action: navigate
navigation_path: /config/updates
custom_fields:
obecna: |
[[[
return `<span> - <span style='color: var(--text-color-sensor);'>${states['update.home_assistant_operating_system_update'].attributes.installed_version}</span></span>`
]]]
dostepna: |
[[[
return `<span> - <span style='color: var(--text-color-sensor);'>${states['update.home_assistant_operating_system_update'].attributes.latest_version}</span></span>`
]]]
- type: custom:button-card
entity: update.home_assistant_core_update
icon: mdi:home-assistant
template:
- blink
- ha_version
name: HA Core
hold_action:
action: navigate
navigation_path: /config/updates
custom_fields:
obecna: |
[[[
return `<span> - <span style='color: var(--text-color-sensor);'>${states['update.home_assistant_core_update'].attributes.installed_version}</span></span>`
]]]
dostepna: |
[[[
return `<span> - <span style='color: var(--text-color-sensor);'>${states['update.home_assistant_core_update'].attributes.latest_version}</span></span>`
]]]
- type: custom:button-card
entity: update.home_assistant_supervisor_update
icon: mdi:home-assistant
template:
- blink
- ha_version
name: Supervisor
hold_action:
action: navigate
navigation_path: /config/updates
custom_fields:
obecna: |
[[[
return `<span> - <span style='color: var(--text-color-sensor);'>${states['update.home_assistant_supervisor_update'].attributes.installed_version}</span></span>`
]]]
dostepna: |
[[[
return `<span> - <span style='color: var(--text-color-sensor);'>${states['update.home_assistant_supervisor_update'].attributes.latest_version}</span></span>`
]]]
card_mod:
style: |
ha-card {
margin-top: 10px;
margin-left: 5px;
margin-right: 5px;
background: transparent;
}
- type: custom:layout-card
layout_type: custom:grid-layout
layout:
grid-template-columns: auto auto
cards:
- type: custom:stack-in-card
cards:
- type: custom:mushroom-entity-card
entity: sensor.cpu_use
name: CPU
icon_color: '#1ab7ea'
hold_action:
action: none
primary_info: name
secondary_info: state
card_mod:
style: |
ha-card {
margin-right: -8px;
{
- type: custom:mushroom-entity-card
entity: sensor.cpu_temp
icon_color: '#0084ff'
hold_action:
action: none
primary_info: name
secondary_info: state
name: CPU
card_mod:
style: |
ha-card {
margin-top: -10px;
margin-right: -8px;
}
- type: custom:mushroom-entity-card
entity: sensor.memory_use_percent
icon_color: '#39539E'
icon: mdi:memory
hold_action:
action: none
primary_info: name
secondary_info: state
name: RAM
card_mod:
style: |
ha-card {
margin-top: -10px;
margin-right: -8px;
}
- type: custom:mushroom-entity-card
entity: sensor.disk_use
icon_color: '#0077B5'
icon: mdi:harddisk
hold_action:
action: none
primary_info: name
secondary_info: state
name: HDD
card_mod:
style: |
ha-card {
margin-top: -10px;
margin-right: -8px;
}
card_mod:
style: |
ha-card {
background: none;
--ha-card-box-shadow: 0px;
}
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
experimental:
color_threshold: true
chart_type: radialBar
show:
loading: false
apex_config:
chart:
height: 270px
plotOptions:
radialBar:
offsetY: 0
startAngle: -135
endAngle: 135
hollow:
size: 40%
dataLabels:
name:
show: false
value:
show: false
legend:
show: false
stroke:
dashArray: 0
lineCap: flat
series:
- entity: sensor.cpu_use
type: column
name: CPU
color_threshold:
- value: 0
color: '#1ab7ea'
- value: 50
color: orange
- value: 80
color: red
- entity: sensor.cpu_temp
type: column
name: CPU Temp
color_threshold:
- value: 0
color: '#0084ff'
- value: 65
color: orange
- value: 85
color: red
- entity: sensor.memory_use_percent
type: column
name: RAM
color_threshold:
- value: 0
color: '#39539E'
- value: 65
color: orange
- value: 85
color: red
- entity: sensor.disk_use_percent
type: column
name: HDD
color: '#0077B5'
card_mod:
style: |
ha-card {
background: transparent;
margin-top: 20px;
}
- type: custom:mushroom-entity-card
entity: sensor.encje
primary_info: state
secondary_info: name
name: encje
icon_color: deep-purple
layout: vertical
card_mod:
style: |
:host {
--mush-card-primary-font-size: 18px;
--mush-icon-border-radius: 50%;
--mush-icon-size: 72px;
}
ha-card {
background: transparent;
margin-top: -112px;
width: 120px;
margin-left: auto;
margin-right: auto;
}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: sensor.hacs_number
content: '{{ states(''sensor.hacs'') }} up'
icon: hacs:hacs
icon_color: |
{% set s1 = states('sensor.hacs') %}
{% if (s1 == '0') %}
cyan
{% else %}
red
{% endif %}
tap_action:
action: navigate
navigation_path: /hacs
- type: template
entity: sensor.mariadb_gb
icon: mdi:database
icon_color: cyan
content: '{{ states(''sensor.mariadb_gb'') }} GB'
tap_action:
action: more-info
- type: template
entity: sensor.swap_use_percent
icon: mdi:content-save
icon_color: cyan
content: '{{ states(''sensor.swap_use_percent'') }} %'
tap_action:
action: more-info
alignment: center
- type: custom:stack-in-card
mode: horizontal
keep:
background: true
margin: true
border_radius: true
cards:
- type: custom:button-card
template: universal
tap_action:
action: call-service
service: homeassistant.restart
hold_action:
action: navigate
navigation_path: /config/server_control
name: Restart HA
icon: mdi:power
- type: custom:button-card
template: universal
tap_action:
action: call-service
service: hassio.host_reboot
name: Restart Hosta
icon: mdi:power
lock:
enabled:
- - - return entity.state === 'on';
unlock: hold
exemptions:
- username: Mariusz
- type: custom:button-card
template: universal
tap_action:
action: call-service
service: hassio.host_shutdown
name: Wyłącz Hosta
icon: mdi:power
lock:
enabled:
- - - return entity.state === 'on';
unlock: hold
exemptions:
- username: Mariusz
card_mod:
style: |
ha-card {
margin-bottom: 5px;
margin-left: 5px;
margin-right: 5px;
background: transparent;
}
card_mod:
style: |
ha-card {
box-shadow: 0px 0px 3px 1px var(--state-icon-color);
background: var(--card-background-color)
}
Ideą takiego rozwiązania było zniwelowanie efektu, który akurat mnie się nie podoba, czyli przylegających bezpośrednio do siebie sąsiadujących kart.
Jeżeli chodzi o kod do karty routera, to aktualnie wygląda tak:
type: vertical-stack
cards:
- type: custom:button-card
template: space
- type: horizontal-stack
cards:
- type: custom:button-card
template: space
- type: custom:stack-in-card
cards:
- type: custom:mushroom-entity-card
entity: sensor.router_uptime
name: RT-AX55
secondary_info: state
icon_color: grey
icon: mdi:router-wireless
fill_container: true
layout: horizontal
tap_action:
action: navigate
navigation_path: urzadzenia
card_mod:
style: |
:host {
background: rgba(var(--rgb-primary-text-color), 0.08);
--mush-icon-size: 80px;
height: 60px;
margin-left: -11px !important;
}
- type: custom:mushroom-chips-card
chips:
- type: conditional
conditions:
- entity: switch.gosund_sp111_nr_6
state: 'on'
chip:
type: template
icon_color: var(--card-background-color)
tap_action:
action: navigate
navigation_path: urzadzenia
- type: conditional
conditions:
- entity: switch.gosund_sp111_nr_6
state: 'on'
chip:
type: entity
entity: sensor.router_devices
use_entity_picture: true
content_info: state
icon_color: light-green
- type: conditional
conditions:
- entity: sensor.rt_ax55_wan_status
state: Connected
chip:
type: entity
entity: sensor.rt_ax55_wan_status
use_entity_picture: true
content_info: none
icon_color: light-green
- type: conditional
conditions:
- entity: binary_sensor.rt_ax55_wan_status
state: 'on'
chip:
type: entity
entity: binary_sensor.rt_ax55_wan_status
content_info: none
icon_color: light-green
alignment: end
card_mod:
style: |
:host {
margin-top: -45px !important;
margin-bottom: 10px !important;
}
- type: custom:layout-card
layout_type: custom:grid-layout
layout:
grid-template-columns: auto auto
cards:
- type: custom:stack-in-card
cards:
- type: custom:mushroom-entity-card
entity: sensor.192_168_1_1_cpu_temperature
name: Temperatura CPU
icon_color: '#0084ff'
hold_action:
action: none
primary_info: name
secondary_info: state
card_mod:
style: |
ha-card {
margin-top: 22px;
margin-right: -8px;
{
- type: custom:mushroom-entity-card
entity: sensor.192_168_1_1_5ghz_temperature
icon_color: '#1ab7ea'
hold_action:
action: none
primary_info: name
secondary_info: state
name: Temperatura 5GHz
card_mod:
style: |
ha-card {
margin-top: -10px;
margin-right: -8px;
}
card_mod:
style: |
ha-card {
background: none;
--ha-card-box-shadow: 0px;
height: 155px;
}
- type: custom:apexcharts-card
chart_type: radialBar
show:
loading: false
apex_config:
chart:
height: 200px
plotOptions:
radialBar:
startAngle: -135
endAngle: 135
offsetY: 0
hollow:
size: 47%
dataLabels:
name:
show: false
value:
show: false
legend:
show: false
stroke:
dashArray: 3
lineCap: flat
series:
- entity: sensor.192_168_1_1_cpu_temperature
type: column
name: CPU
color: '#0084ff'
show:
legend_value: false
- entity: sensor.192_168_1_1_5ghz_temperature
type: column
name: 5GHz
color: '#1ab7ea'
show:
legend_value: false
card_mod:
style: |
ha-card {
background: none;
height: 155px;
}
- type: custom:layout-card
layout_type: custom:grid-layout
layout:
grid-template-columns: 130px auto 130px
cards:
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
chart_type: radialBar
show:
loading: false
series:
- entity: sensor.speedtest_download
color: '#ff5722'
max: 270
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth7: 80%
margin: 0
fill:
type: gradient
gradient:
shade: light
type: horizontal
shadeIntensity: 0.3
inverseColors: false
opacityFrom: 1
opacityTo: 1
stops:
- 0
- 50
- 55
- 90
legend:
show: false
chart:
height: 170
- type: custom:mushroom-entity-card
entity: sensor.speedtest_download
primary_info: state
secondary_info: name
name: Download
icon_color: deep-orange
layout: vertical
card_mod:
style: |
ha-card {
margin-top: -72px;
}
:host {
--mush-icon-border-radius: 50%;
--mush-icon-size: 60px;
}
- type: custom:mushroom-entity-card
entity: sensor.speedtest_ping
primary_info: state
secondary_info: name
name: Ping
icon_color: light-green
icon: mdi:wan
layout: vertical
hold_action:
action: call-service
service: homeassistant.update_entity
target:
entity_id:
- sensor.speedtest_download
- sensor.speedtest_upload
- sensor.speedtest_ping
card_mod:
style: |
ha-card {
margin-top: 42px;
}
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
chart_type: radialBar
show:
loading: false
series:
- entity: sensor.speedtest_upload
color: '#2196f3'
max: 18
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
fill:
type: gradient
gradient:
shade: light
type: horizontal
shadeIntensity: 0.3
inverseColors: false
opacityFrom: 1
opacityTo: 1
stops:
- 0
- 50
- 55
- 90
legend:
show: false
chart:
height: 170
- type: custom:mushroom-entity-card
entity: sensor.speedtest_upload
primary_info: state
secondary_info: name
name: Upload
icon_color: '#2196f3'
layout: vertical
card_mod:
style: |
ha-card {
margin-top: -72px;
}
:host {
--mush-icon-border-radius: 50%;
--mush-icon-size: 60px;
}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: sensor.miesiac_internet_download
icon: mdi:download-multiple
icon_color: deep-orange
content: '{{ states(''sensor.miesiac_internet_download'') }} GB/miesiąc'
tap_action:
action: more-info
- type: template
entity: sensor.miesiac_internet_upload
icon: mdi:upload-multiple
icon_color: blue
content: '{{ states(''sensor.miesiac_internet_upload'') }} GB/miesiąc'
tap_action:
action: more-info
alignment: center
- type: custom:mini-graph-card
entities:
- entity: sensor.speedtest_download
color: '#ff5722'
- entity: sensor.speedtest_upload
color: '#2196f3'
y_axis: secondary
height: 170
hours_to_show: 24
points_per_hour: 60
line_width: 2
show:
name: false
icon: false
state: false
legend: false
fill: fade
card_mod:
style: |
.line--rect,
.fill--rect,
.line--points {
transform: scaleY(50%);
}
.line--rect:last-of-type,
.fill--rect:nth-of-type(2),
.line--points:last-of-type {
transform-origin: center center;
transform: rotateX(180deg) scaleY(50%) translateY(-85px);
}
.graph__labels.--secondary {
flex-direction: column-reverse;
}
ha-card {
margin-left: 20px;
margin-bottom: 10px;
margin-right: 20px;
}
card_mod:
style: |
ha-card {
box-shadow: 0px 0px 3px 1px var(--state-icon-color);
background: var(--card-background-color)
}
- type: custom:button-card
template: space