Panowie, proszę bardzo.
Tak wygląda kod karty:
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.airly_caqi
aspect_ratio: 3/1
color_type: card
hold_action:
action: call-service
service: script.odswiez_airly
show_state: true
show_label: true
show_icon: false
label: >
[[[ return states['sensor.airly_opis'].state + "<br>" +
"------------------------------------------------" + "<br>" +
states['sensor.airly_porada'].state]]]
styles:
grid:
- grid-template-areas: ' "s l" "s l" '
- grid-template-columns: 30% 75%
card:
- background-image: |
[[[
if (entity.state < 26) return "url('/local/images/1.png')";
if ((entity.state < 51) && (entity.state > 25)) return "url('/local/images/2.png')";
if ((entity.state < 76) && (entity.state > 50)) return "url('/local/images/3.png')";
if ((entity.state < 88) && (entity.state > 75)) return "url('/local/images/4.png')";
if ((entity.state < 126) && (entity.state > 87)) return "url('/local/images/5.png')";
if (entity.state > 125) return "url('/local/images/6.png')";
]]]
- background-size: 100%
- background-color: |
[[[ return states['sensor.airly_kolor'].state ]]]
- color: |
[[[
if (entity.state > 87) return 'white';
else return 'black'
]]]
label:
- white-space: normal
- font-size: 14px
- justify-self: center
- margin-left: '-30%'
- margin-top: '-3%'
state:
- font-size: 32px
- font-weight: bold
- justify-self: center
- align-self: start
- padding: 29%
- margin-left: '-35%'
style: |
ha-card {
box-shadow: 0px 0px 3px 1px var(--state-icon-color);
}
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:mini-graph-card
entities:
- entity: sensor.airly_pm2_5
name: PM2.5
- entity: sensor.airly_pm2_5_2
show_graph: false
show_state: true
show:
icon: false
color_thresholds:
- value: 20
color: '#68c920'
- value: 50
color: '#d35400'
- value: 70
color: '#ff1200'
line_width: 4
font_size: 65
font_size_header: 12
hours_to_show: 240
points_per_hour: 3
style: |
ha-card {
box-shadow: 0px 0px 3px 1px var(--state-icon-color);
background: var(--card-background-color)
}
- type: custom:mini-graph-card
entities:
- entity: sensor.airly_pm10
name: PM10
- entity: sensor.airly_pm10_2
show_graph: false
show_state: true
show:
icon: false
color_thresholds:
- value: 20
color: '#68c920'
- value: 50
color: '#d35400'
- value: 70
color: '#ff1200'
line_width: 4
font_size: 65
font_size_header: 12
hours_to_show: 240
points_per_hour: 3
style: |
ha-card {
box-shadow: 0px 0px 3px 1px var(--state-icon-color);
background: var(--card-background-color)
}
- type: horizontal-stack
cards:
- type: custom:mini-graph-card
entities:
- sensor.airly_pm1
name: PM1
show:
icon: false
color_thresholds:
- value: 10
color: '#68c920'
- value: 30
color: '#d35400'
- value: 60
color: '#ff1200'
line_width: 4
font_size: 65
font_size_header: 12
hours_to_show: 240
points_per_hour: 3
style: |
ha-card {
box-shadow: 0px 0px 3px 1px var(--state-icon-color);
background: var(--card-background-color)
}
- type: custom:mini-graph-card
entities:
- sensor.airly_temperatura
name: TEMPERATURA
color_thresholds:
- value: -7
color: '#157feb'
- value: 0
color: '#4dd2fd'
- value: 5
color: '#2ae96d'
- value: 10
color: '#2ae96d'
- value: 15
color: '#e2e92a'
- value: 20
color: '#e9d02a'
- value: 25
color: '#f7b923'
- value: 30
color: '#f79623'
- value: 35
color: '#f75a23'
- value: 40
color: '#f75a23'
show:
icon: false
line_width: 4
font_size: 65
font_size_header: 12
hours_to_show: 240
points_per_hour: 3
style: |
ha-card {
box-shadow: 0px 0px 3px 1px var(--state-icon-color);
background: var(--card-background-color)
}
- type: horizontal-stack
cards:
- type: custom:mini-graph-card
entities:
- sensor.airly_wilgotnosc
name: WILGOTNOŚĆ
color_thresholds:
- value: 5
color: '#f4cb0e'
- value: 40
color: '#2eda00'
- value: 65
color: '#f4cb0e'
- value: 90
color: '#ff1200'
show:
icon: false
line_width: 4
font_size: 65
font_size_header: 12
hours_to_show: 240
points_per_hour: 3
style: |
ha-card {
box-shadow: 0px 0px 3px 1px var(--state-icon-color);
background: var(--card-background-color)
}
- type: custom:mini-graph-card
entities:
- sensor.airly_cisnienie
name: CIŚNIENIE
color_thresholds:
- value: 950
color: '#057928'
- value: 1010
color: '#33d612'
- value: 1020
color: '#e5ce0f'
- value: 1030
color: '#ffa70f'
show:
icon: false
line_width: 4
font_size: 65
font_size_header: 12
hours_to_show: 240
points_per_hour: 3
style: |
ha-card {
box-shadow: 0px 0px 3px 1px var(--state-icon-color);
background: var(--card-background-color)
}
Do tego potrzebny jest zestaw obrazków, stanowiących tło górnego kafelka:
airly.zip (1,0 MB)
Trzeba je umieścić w odpowiednim katalogu. U mnie w zgodzie z kodem powyższej karty to:
config\www\images
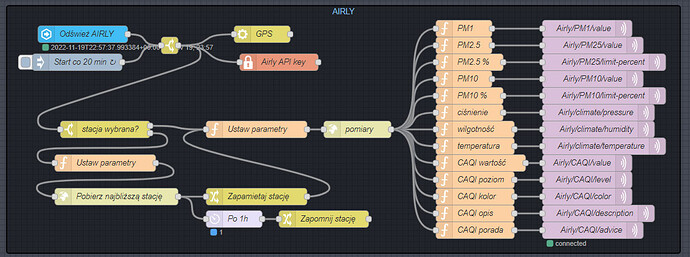
Sensory obsługiwane w karcie pochodzą z flow Node-Reda tworzącego wyjścia MQTT lecące do brokera.
Wygląda to tak:
Niestety nie mogę zagwarantować, że karta u Was będzie wyglądać tak samo jak u mnie. Chodzi o to, że mam poczynione dość duże modyfikacje interfejsu HA na poziomie globalnym, wykorzystując osobiście stworzony przez siebie motyw oraz jego “udoskonalenia” przy użyciu dodatku card-mod.