Przyłączam się do prośby, możesz coś podpowiedzieć jak taką kartę zrobić. To jakiś dodatek z HACS??
Mam na myśli te małe kafelki z wykresami bo całość to chyba stos poziomy i pionowy
Panowie, proszę bardzo.
Tak wygląda kod karty:
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.airly_caqi
aspect_ratio: 3/1
color_type: card
hold_action:
action: call-service
service: script.odswiez_airly
show_state: true
show_label: true
show_icon: false
label: >
[[[ return states['sensor.airly_opis'].state + "<br>" +
"------------------------------------------------" + "<br>" +
states['sensor.airly_porada'].state]]]
styles:
grid:
- grid-template-areas: ' "s l" "s l" '
- grid-template-columns: 30% 75%
card:
- background-image: |
[[[
if (entity.state < 26) return "url('/local/images/1.png')";
if ((entity.state < 51) && (entity.state > 25)) return "url('/local/images/2.png')";
if ((entity.state < 76) && (entity.state > 50)) return "url('/local/images/3.png')";
if ((entity.state < 88) && (entity.state > 75)) return "url('/local/images/4.png')";
if ((entity.state < 126) && (entity.state > 87)) return "url('/local/images/5.png')";
if (entity.state > 125) return "url('/local/images/6.png')";
]]]
- background-size: 100%
- background-color: |
[[[ return states['sensor.airly_kolor'].state ]]]
- color: |
[[[
if (entity.state > 87) return 'white';
else return 'black'
]]]
label:
- white-space: normal
- font-size: 14px
- justify-self: center
- margin-left: '-30%'
- margin-top: '-3%'
state:
- font-size: 32px
- font-weight: bold
- justify-self: center
- align-self: start
- padding: 29%
- margin-left: '-35%'
style: |
ha-card {
box-shadow: 0px 0px 3px 1px var(--state-icon-color);
}
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:mini-graph-card
entities:
- entity: sensor.airly_pm2_5
name: PM2.5
- entity: sensor.airly_pm2_5_2
show_graph: false
show_state: true
show:
icon: false
color_thresholds:
- value: 20
color: '#68c920'
- value: 50
color: '#d35400'
- value: 70
color: '#ff1200'
line_width: 4
font_size: 65
font_size_header: 12
hours_to_show: 240
points_per_hour: 3
style: |
ha-card {
box-shadow: 0px 0px 3px 1px var(--state-icon-color);
background: var(--card-background-color)
}
- type: custom:mini-graph-card
entities:
- entity: sensor.airly_pm10
name: PM10
- entity: sensor.airly_pm10_2
show_graph: false
show_state: true
show:
icon: false
color_thresholds:
- value: 20
color: '#68c920'
- value: 50
color: '#d35400'
- value: 70
color: '#ff1200'
line_width: 4
font_size: 65
font_size_header: 12
hours_to_show: 240
points_per_hour: 3
style: |
ha-card {
box-shadow: 0px 0px 3px 1px var(--state-icon-color);
background: var(--card-background-color)
}
- type: horizontal-stack
cards:
- type: custom:mini-graph-card
entities:
- sensor.airly_pm1
name: PM1
show:
icon: false
color_thresholds:
- value: 10
color: '#68c920'
- value: 30
color: '#d35400'
- value: 60
color: '#ff1200'
line_width: 4
font_size: 65
font_size_header: 12
hours_to_show: 240
points_per_hour: 3
style: |
ha-card {
box-shadow: 0px 0px 3px 1px var(--state-icon-color);
background: var(--card-background-color)
}
- type: custom:mini-graph-card
entities:
- sensor.airly_temperatura
name: TEMPERATURA
color_thresholds:
- value: -7
color: '#157feb'
- value: 0
color: '#4dd2fd'
- value: 5
color: '#2ae96d'
- value: 10
color: '#2ae96d'
- value: 15
color: '#e2e92a'
- value: 20
color: '#e9d02a'
- value: 25
color: '#f7b923'
- value: 30
color: '#f79623'
- value: 35
color: '#f75a23'
- value: 40
color: '#f75a23'
show:
icon: false
line_width: 4
font_size: 65
font_size_header: 12
hours_to_show: 240
points_per_hour: 3
style: |
ha-card {
box-shadow: 0px 0px 3px 1px var(--state-icon-color);
background: var(--card-background-color)
}
- type: horizontal-stack
cards:
- type: custom:mini-graph-card
entities:
- sensor.airly_wilgotnosc
name: WILGOTNOŚĆ
color_thresholds:
- value: 5
color: '#f4cb0e'
- value: 40
color: '#2eda00'
- value: 65
color: '#f4cb0e'
- value: 90
color: '#ff1200'
show:
icon: false
line_width: 4
font_size: 65
font_size_header: 12
hours_to_show: 240
points_per_hour: 3
style: |
ha-card {
box-shadow: 0px 0px 3px 1px var(--state-icon-color);
background: var(--card-background-color)
}
- type: custom:mini-graph-card
entities:
- sensor.airly_cisnienie
name: CIŚNIENIE
color_thresholds:
- value: 950
color: '#057928'
- value: 1010
color: '#33d612'
- value: 1020
color: '#e5ce0f'
- value: 1030
color: '#ffa70f'
show:
icon: false
line_width: 4
font_size: 65
font_size_header: 12
hours_to_show: 240
points_per_hour: 3
style: |
ha-card {
box-shadow: 0px 0px 3px 1px var(--state-icon-color);
background: var(--card-background-color)
}
Do tego potrzebny jest zestaw obrazków, stanowiących tło górnego kafelka:
airly.zip (1,0 MB)
Trzeba je umieścić w odpowiednim katalogu. U mnie w zgodzie z kodem powyższej karty to:
config\www\images
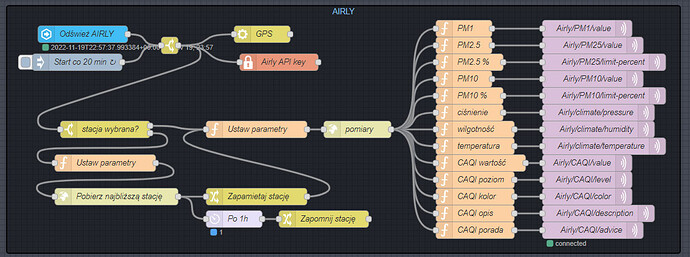
Sensory obsługiwane w karcie pochodzą z flow Node-Reda tworzącego wyjścia MQTT lecące do brokera.
Wygląda to tak:
Niestety nie mogę zagwarantować, że karta u Was będzie wyglądać tak samo jak u mnie. Chodzi o to, że mam poczynione dość duże modyfikacje interfejsu HA na poziomie globalnym, wykorzystując osobiście stworzony przez siebie motyw oraz jego “udoskonalenia” przy użyciu dodatku card-mod.
Mógłbyś podpowiedzieć jak pozostawić tylko wartość Caqi (bez jednostki) i widzę,że flow uruchamiasz co 20min , dodatkowo z kafelka możesz wywołać uruchamianie skryptu (to w przypadku gdy chciałbyś odświeżyć przed upływem 20 min ?). U siebie skorygowałem - margin-left: '-35% aby mi w całości się mieściło ale docelowo lepiej bez CAQI.

`
Flow, jak sam zauważyłeś, uruchamiane jest automatycznie co 20 minut, co daje 72 uruchomienia na dobę. I rzeczywiście mogę je ręcznie uruchomić w dowolnym momencie z górnego kafelka i tym samym odświeżyć dane w konkretnym, interesującym mnie momencie. Takich uruchomień może być 28. Wynika to z właściwości klucza API, który pozwala na odczyt danych maksymalnie 100 razy na dobę, co jak dla mnie jest aż nadto z zapasem.
Co do wartości CAQI nic nie musiałem zmieniać. Sensor MQTT zwraca samą wartość liczbową. I tu pojawia się pytanie: w jaki sposób pobierasz dane z Airly, czy za pomocą Node-Reda czy też z użyciem integracji Airly do HA? Ja akurat dlatego poszedłem w kierunku Node-Reda, ponieważ korzystając z API Airly można pozyskać więcej danych niż z integracji do HA. Oczywiście trzeba uzyskać swój klucz, ale to akurat nie jest trudne.
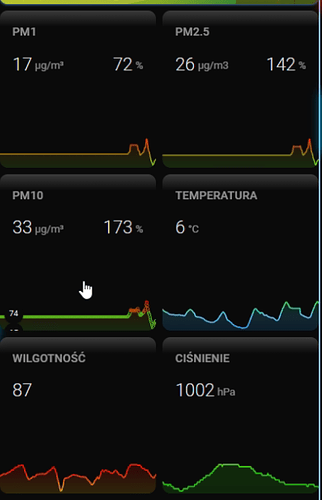
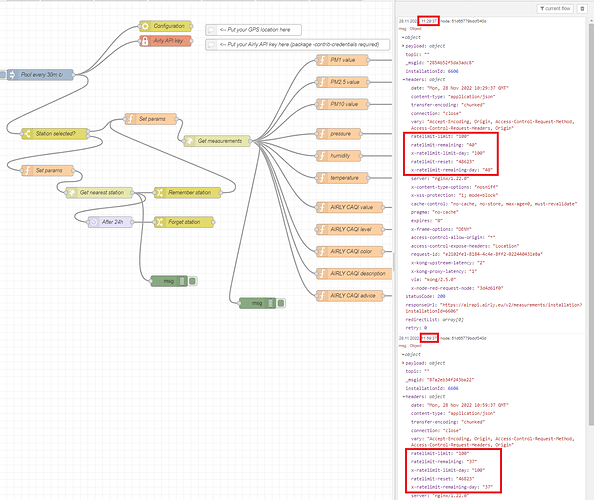
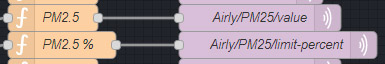
Przyjrzyj się poniższemu obrazkowi:

Zawiera dwie różne wartości, pierwsza to objętościowa zawartość cząsteczek PM2.5 w powietrzu a druga to procentowo wyrażone przekroczenie dopuszczalnej ich normy.
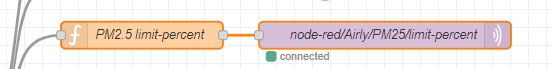
To ta część flow:

Odpowiada to fragmentowi kodu karty:
- type: custom:mini-graph-card
entities:
- entity: sensor.airly_pm2_5
name: PM2.5
- entity: sensor.airly_pm2_5_2
show_graph: false
show_state: true
Dwa różne sensory.
Podobnie sytuacja wygląda dla cząsteczek PM10.
U Ciebie jak widzę widnieje ta sama wartość na obu pozycjach, więc korzystasz z jednego sensora.
Dziękuję, teraz wszystko jasne, mam zarówno Airly jako integrację i flow w NR (to takie testowe HA), zauważyłem te różnice, na które zwróciłeś uwagę i je teraz klarownie wyjaśniłeś. Czy w NR zaokrąglasz value do 0 miejsc po przecinku ? Ja zrobiłem to za pomocą
return Math.round(Number(entity.state)).toFixed(0); ale nie mogę prawidłowo wpisać dla %normy.
Przy okazji zwróciłeś uwagę na fakt
ja na ty testowym flow miałem co 60min + do tego należy doliczyć zapytania z integracji. Muszę to poprawić. Choć sądziłem, że to 1000 jest max.
Airly
Dostęp do serwera ok
Pozostało dozwolonych żądań 395
Dozwolone dzienne żądania 1000
Czy na chwilę obecną masz prawidłowe wartości? Ja mam problem z temperaturą, ciśnieniem i wilgotnością tzn. w ogóle nie otrzymuję tych danych.
możesz pokazać jak w NR zrobiłeś obliczenia dla drugjej encji ? ten co oblicza wartość % ?
z góy dzięki ![]()

flows (20).json (919 bajtów)
Tylko mój nie zaokrągla tak jak @MariuszT
Dzięki bardzo ![]() działa dobrze… dla PM2.5
działa dobrze… dla PM2.5 ![]()
pytanie jak się dostać do wartości % dla PM1 oraz PM10 ? niestety próbowałem różnych wpisów ale jakoś bez powodzenia ![]()
return { payload: msg.payload.current.standards[0].percent.toFixed(0) };
return { payload: msg.payload.current.standards[1].percent };
Nie są publikowane
haha musiałem mieć literówkę bo tak próbowałem i nie działało ! DZIĘKI !
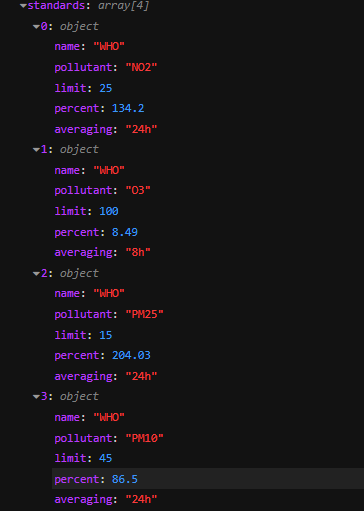
jest możliwość sprawdzenia co to będzie standards[2] ?
return { payload: msg.payload.current.standards[0].percent.toFixed(0) }; => PM2.5
return { payload: msg.payload.current.standards[1].percent.toFixed(0) }; => PM10
return { payload: msg.payload.current.standards[2].percent.toFixed(0) }; => ???
ponieważ coś wypluwa dane ![]() oczywiście pomyliłem kolejność ale coś wypluwa
oczywiście pomyliłem kolejność ale coś wypluwa ![]()
Zobacz w dokumentacji, wyżej podlinkował ją @MariuszT , może Ty z niej coś wyciągniesz. ![]()
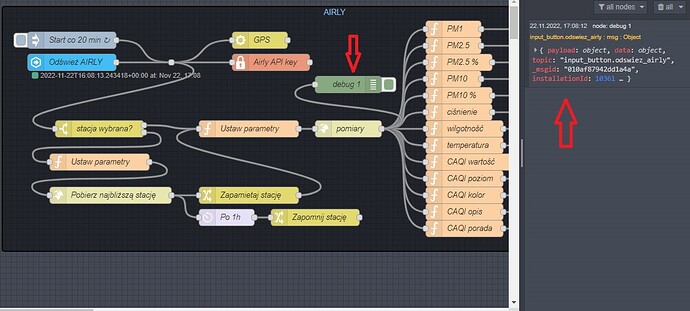
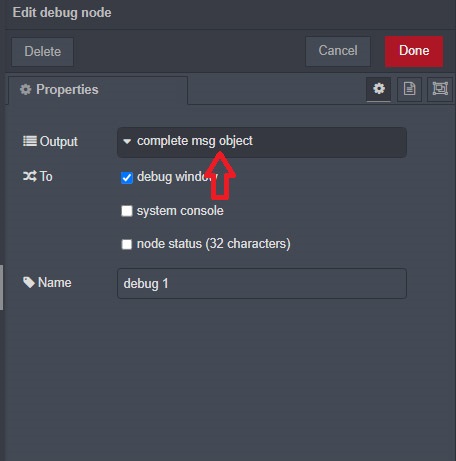
Wystarczy, że w odpowiednim miejscu wstawisz node debug i ustawisz jego właściwości jak poniżej:

Z prawej strony, rozwijając kolejno drzewo, masz wszystko co zwraca API.
Właśnie dokumentacja jest okropnie zrobiona… no ale własnie tak o tym pomysłałem że dobiorę się “od tyłu” czyli debugerem więc udało mi się już to ogarnąć… w umie nie pasowało mi wartości % względem wartości value … więc w debugerze ładnie widać …
przerabiam pod siebie i podzielę się później gotowcem ![]()
—===EDIT===—
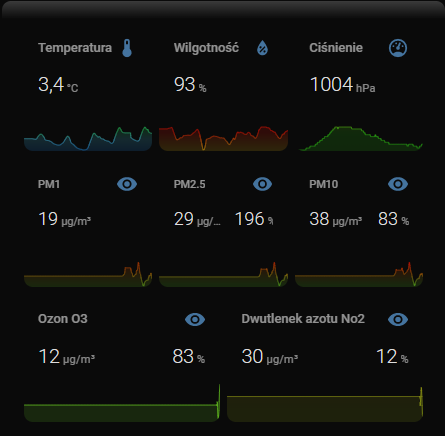
wrzucam gotowiec - udało się wyciągnąć trochę więcej danych ![]()

dashboard:
type: custom:layout-card
cards:
- type: grid
columns: 3
cards:
- type: custom:mini-graph-card
card_mod:
style: |
ha-card {--ha-card-background: #0a0a0a;
entities:
- sensor.airly_temperature
name: Temperatura
color_thresholds:
- value: -7
color: '#157feb'
- value: 0
color: '#4dd2fd'
- value: 5
color: '#2ae96d'
- value: 10
color: '#2ae96d'
- value: 15
color: '#e2e92a'
- value: 20
color: '#e9d02a'
- value: 25
color: '#f7b923'
- value: 30
color: '#f79623'
- value: 35
color: '#f75a23'
- value: 40
color: '#f75a23'
line_width: 2
font_size: 65
font_size_header: 12
hours_to_show: 120
points_per_hour: 3
- type: custom:mini-graph-card
card_mod:
style: |
ha-card {--ha-card-background: #0a0a0a;
entities:
- sensor.airly_humidity
name: Wilgotność
color_thresholds:
- value: 5
color: '#f4cb0e'
- value: 40
color: '#2eda00'
- value: 65
color: '#f4cb0e'
- value: 90
color: '#ff1200'
line_width: 2
font_size: 65
font_size_header: 12
hours_to_show: 120
points_per_hour: 3
- type: custom:mini-graph-card
card_mod:
style: |
ha-card {--ha-card-background: #0a0a0a;
entities:
- sensor.airly_pressure
name: Ciśnienie
color_thresholds:
- value: 950
color: '#057928'
- value: 1010
color: '#33d612'
- value: 1020
color: '#e5ce0f'
- value: 1030
color: '#ffa70f'
line_width: 2
font_size: 65
font_size_header: 12
hours_to_show: 120
points_per_hour: 3
- type: custom:mini-graph-card
card_mod:
style: |
ha-card {--ha-card-background: #0a0a0a;
entities:
- sensor.airly_pm1
name: PM1
color_thresholds:
- value: 10
color: '#68c920'
- value: 30
color: '#d35400'
- value: 60
color: '#ff1200'
line_width: 2
font_size: 60
font_size_header: 10
hours_to_show: 120
points_per_hour: 3
- type: custom:mini-graph-card
card_mod:
style: |
ha-card {--ha-card-background: #0a0a0a;
entities:
- entity: sensor.airly_pm2_5
name: PM2.5
- entity: sensor.airly_pm2_5_2
show_graph: false
show_state: true
color_thresholds:
- value: 20
color: '#68c920'
- value: 50
color: '#d35400'
- value: 70
color: '#ff1200'
line_width: 2
font_size: 60
font_size_header: 10
hours_to_show: 120
points_per_hour: 3
- type: custom:mini-graph-card
card_mod:
style: |
ha-card {--ha-card-background: #0a0a0a;
entities:
- entity: sensor.airly_pm10
name: PM10
- entity: sensor.airly_pm10_2
show_graph: false
show_state: true
color_thresholds:
- value: 20
color: '#68c920'
- value: 50
color: '#d35400'
- value: 70
color: '#ff1200'
line_width: 2
font_size: 60
font_size_header: 10
hours_to_show: 120
points_per_hour: 3
- type: grid
columns: 2
square: false
cards:
- type: custom:mini-graph-card
card_mod:
style: |
ha-card {--ha-card-background: #0a0a0a;
entities:
- entity: sensor.airly_o3
name: Ozon O3
- entity: sensor.airly_o3_2
show_graph: false
show_state: true
color_thresholds:
- value: 20
color: '#68c920'
- value: 50
color: '#d35400'
- value: 70
color: '#ff1200'
line_width: 2
font_size: 65
font_size_header: 12
hours_to_show: 120
points_per_hour: 3
- type: custom:mini-graph-card
card_mod:
style: |
ha-card {--ha-card-background: #0a0a0a;
entities:
- entity: sensor.airly_no2
name: Dwutlenek azotu No2
- entity: sensor.airly_no2_2
show_graph: false
show_state: true
color_thresholds:
- value: 20
color: '#68c920'
- value: 50
color: '#d35400'
- value: 70
color: '#ff1200'
line_width: 2
font_size: 65
font_size_header: 12
hours_to_show: 120
points_per_hour: 3
sensors dla mqtt:
mqtt:
sensor:
- name: "Airly limit"
state_class: measurement
unit_of_measurement: "/100"
state_topic: "node-red/Airly/limit/value"
payload_available: "online"
payload_not_available: "offline"
- name: "Airly NO2"
device_class: nitrogen_monoxide
state_class: measurement
unit_of_measurement: "µg/m³"
state_topic: "node-red/Airly/NO2/value"
payload_available: "online"
payload_not_available: "offline"
- name: "Airly NO2_2"
device_class: nitrogen_monoxide
state_class: measurement
unit_of_measurement: "%"
state_topic: "node-red/Airly/NO2/limit-percent"
payload_available: "online"
payload_not_available: "offline"
- name: "Airly O3"
device_class: ozone
state_class: measurement
unit_of_measurement: "µg/m³"
state_topic: "node-red/Airly/O3/value"
payload_available: "online"
payload_not_available: "offline"
- name: "Airly O3_2"
device_class: ozone
state_class: measurement
unit_of_measurement: "%"
state_topic: "node-red/Airly/O3/limit-percent"
payload_available: "online"
payload_not_available: "offline"
- name: "Airly PM1"
device_class: pm1
state_class: measurement
unit_of_measurement: "µg/m³"
state_topic: "node-red/Airly/PM1/value"
payload_available: "online"
payload_not_available: "offline"
- name: "Airly PM2.5"
device_class: pm25
state_class: measurement
unit_of_measurement: "µg/m³"
state_topic: "node-red/Airly/PM25/value"
payload_available: "online"
payload_not_available: "offline"
- name: "Airly PM2_5_2"
device_class: pm25
state_class: measurement
unit_of_measurement: "%"
state_topic: "node-red/Airly/PM25/limit-percent"
payload_available: "online"
payload_not_available: "offline"
- name: "Airly PM10"
device_class: pm10
state_class: measurement
unit_of_measurement: "µg/m³"
state_topic: "node-red/Airly/PM10/value"
payload_available: "online"
payload_not_available: "offline"
- name: "Airly PM10_2"
device_class: pm10
state_class: measurement
unit_of_measurement: "%"
state_topic: "node-red/Airly/PM10/limit-percent"
payload_available: "online"
payload_not_available: "offline"
- name: "Airly pressure"
device_class: pressure
state_class: measurement
unit_of_measurement: "hPa"
state_topic: "node-red/Airly/climate/pressure"
payload_available: "online"
payload_not_available: "offline"
- name: "Airly humidity"
device_class: humidity
state_class: measurement
unit_of_measurement: "%"
state_topic: "node-red/Airly/climate/humidity"
payload_available: "online"
payload_not_available: "offline"
- name: "Airly temperature"
device_class: temperature
state_class: measurement
unit_of_measurement: "°C"
state_topic: "node-red/Airly/climate/temperature"
payload_available: "online"
payload_not_available: "offline"
- name: "Airly CAQI"
device_class: aqi
state_class: measurement
icon: mdi:air-filter
unit_of_measurement: "CAQI"
state_topic: "node-red/Airly/CAQI/value"
payload_available: "online"
payload_not_available: "offline"
- name: "Airly level"
state_topic: "node-red/Airly/CAQI/level"
payload_available: "online"
payload_not_available: "offline"
- name: "Airly color"
state_topic: "node-red/Airly/CAQI/color"
payload_available: "online"
payload_not_available: "offline"
- name: "Airly description"
state_topic: "node-red/Airly/CAQI/description"
payload_available: "online"
payload_not_available: "offline"
- name: "Airly advice"
state_topic: "node-red/Airly/CAQI/advice"
payload_available: "online"
payload_not_available: "offline"
no i oczywiście flow.airly do zapomportowania w NodeRed (oczywiście jest to troszkę zmodyfikowany ten co wrzucili wyżej koledzy !
flows (2).json (18,4 KB)
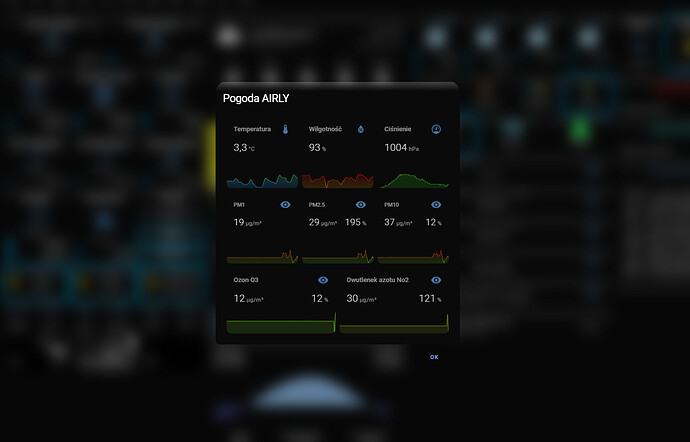
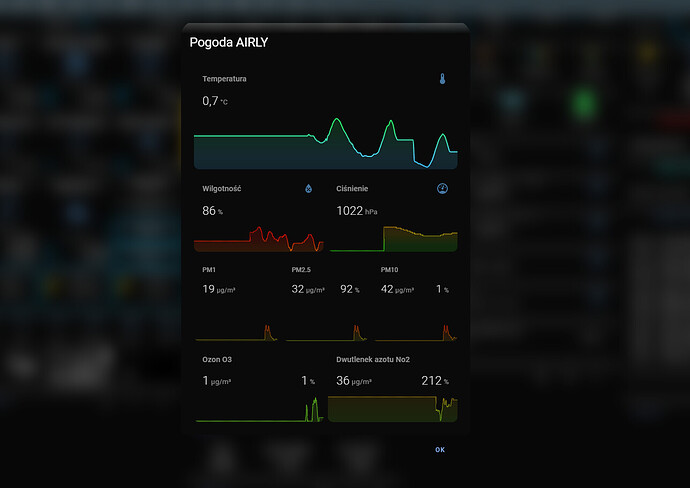
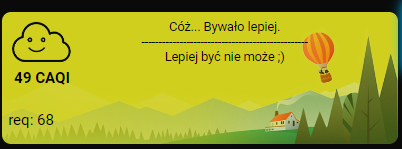
Gdyby Ktoś chciał to u siebie zrobiłem wersję rozbudowaną z popupem (zawiera ilość requestów które pozostały na testy - jak opanujecie to najlepiej usunąć)

a po kliknięciu:
jak by ktoś chciał to dajcie znać bo nie chcę za bardzo zawalić posta ![]()
Z chęcią zaciągnę twój kod.
Proszę bardzo ![]() kod z dashboard - EDIT - taki drobny update @artpc jak byś chciał
kod z dashboard - EDIT - taki drobny update @artpc jak byś chciał
type: custom:button-card
entity: sensor.airly_caqi
template:
- ta_powiekszenie
- ta_rozmycie
- ta_pogoda_airly
aspect_ratio: 3/1
color_type: card
show_state: true
show_label: true
show_icon: false
hold_action:
action: call-service
service: input_boolean.turn_on
service_data:
entity_id: input_boolean.airly_req
label: >
[[[ return states['sensor.airly_description'].state + "<br>" +
"------------------------------------------------" + "<br>" +
states['sensor.airly_advice'].state ]]]
custom_fields:
limit: |
[[[
if (states['sensor.airly_limit'].state != 999) return "req: " + states['sensor.airly_limit'].state;
else return "brak" ]]]
styles:
grid:
- grid-template-areas: ' "s l" "s l" "limit l" "limit l" '
- grid-template-columns: 30% 75%
card:
- background-image: |
[[[
if (entity.state < 26) return "url('/local/img/powietrze/1.png')";
if ((entity.state < 51) && (entity.state > 25)) return "url('/local/img/powietrze/2.png')";
if ((entity.state < 76) && (entity.state > 50)) return "url('/local/img/powietrze/3.png')";
if ((entity.state < 88) && (entity.state > 75)) return "url('/local/img/powietrze/4.png')";
if ((entity.state < 126) && (entity.state > 87)) return "url('/local/img/powietrze/5.png')";
if (entity.state > 125) return "url('/local/img/powietrze/6.png')";
]]]
- background-size: 100%
- background-color: |
[[[ return states['sensor.airly_color'].state ]]]
- color: |
[[[
if (entity.state > 87) return 'white';
else return 'black'
]]]
label:
- white-space: normal
- font-size: 14px
- justify-self: center
- margin-left: '-30%'
- margin-top: '-3%'
state:
- font-weight: bold
- justify-self: center
- align-self: start
- padding: 35%
- margin-left: '-33%'
custom_fields:
limit:
- text-align: start
- align-self: start
- padding-left: 5%
oraz kod z custom:button-card:
button_card_templates:
ta_pogoda_airly:
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
right_button: OK
content:
type: entities
title: Pogoda AIRLY
entities:
- type: 'custom:layout-card'
layout_type: masonry
cards:
- type: grid
columns: 1
square: false
cards:
- type: custom:mini-graph-card
card_mod:
style: |
ha-card {--ha-card-background: #0a0a0a;
entities:
- sensor.airly_temperature
name: Temperatura
color_thresholds:
- value: -7
color: '#157feb'
- value: 0
color: '#4dd2fd'
- value: 5
color: '#2ae96d'
- value: 10
color: '#2ae96d'
- value: 15
color: '#e2e92a'
- value: 20
color: '#e9d02a'
- value: 25
color: '#f7b923'
- value: 30
color: '#f79623'
- value: 35
color: '#f75a23'
- value: 40
color: '#f75a23'
line_width: 2
font_size: 65
font_size_header: 12
hours_to_show: 120
points_per_hour: 3
- type: grid
columns: 2
square: false
cards:
- type: custom:mini-graph-card
card_mod:
style: |
ha-card {--ha-card-background: #0a0a0a;
entities:
- sensor.airly_humidity
name: Wilgotność
color_thresholds:
- value: 5
color: '#f4cb0e'
- value: 40
color: '#2eda00'
- value: 65
color: '#f4cb0e'
- value: 90
color: '#ff1200'
line_width: 2
font_size: 65
font_size_header: 12
hours_to_show: 120
points_per_hour: 3
- type: custom:mini-graph-card
card_mod:
style: |
ha-card {--ha-card-background: #0a0a0a;
entities:
- sensor.airly_pressure
name: Ciśnienie
color_thresholds:
- value: 950
color: '#057928'
- value: 1010
color: '#33d612'
- value: 1020
color: '#e5ce0f'
- value: 1030
color: '#ffa70f'
line_width: 2
font_size: 65
font_size_header: 12
hours_to_show: 120
points_per_hour: 3
- type: grid
columns: 3
cards:
- type: custom:mini-graph-card
show:
icon: false
card_mod:
style: |
ha-card {--ha-card-background: #0a0a0a;
entities:
- sensor.airly_pm1
name: PM1
color_thresholds:
- value: 10
color: '#68c920'
- value: 30
color: '#d35400'
- value: 60
color: '#ff1200'
line_width: 2
font_size: 60
font_size_header: 10
hours_to_show: 120
points_per_hour: 3
- type: custom:mini-graph-card
show:
icon: false
card_mod:
style: |
ha-card {--ha-card-background: #0a0a0a;
entities:
- entity: sensor.airly_pm2_5
name: PM2.5
- entity: sensor.airly_pm2_5_2
show_graph: false
show_state: true
color_thresholds:
- value: 20
color: '#68c920'
- value: 50
color: '#d35400'
- value: 70
color: '#ff1200'
line_width: 2
font_size: 60
font_size_header: 10
hours_to_show: 120
points_per_hour: 3
- type: custom:mini-graph-card
show:
icon: false
card_mod:
style: |
ha-card {--ha-card-background: #0a0a0a;
entities:
- entity: sensor.airly_pm10
name: PM10
- entity: sensor.airly_pm10_2
show_graph: false
show_state: true
color_thresholds:
- value: 20
color: '#68c920'
- value: 50
color: '#d35400'
- value: 70
color: '#ff1200'
line_width: 2
font_size: 60
font_size_header: 10
hours_to_show: 120
points_per_hour: 3
- type: grid
columns: 2
square: false
cards:
- type: custom:mini-graph-card
show:
icon: false
card_mod:
style: |
ha-card {--ha-card-background: #0a0a0a;
entities:
- entity: sensor.airly_o3
name: Ozon O3
- entity: sensor.airly_o3_2
show_graph: false
show_state: true
color_thresholds:
- value: 20
color: '#68c920'
- value: 50
color: '#d35400'
- value: 70
color: '#ff1200'
line_width: 2
font_size: 65
font_size_header: 12
hours_to_show: 120
points_per_hour: 3
- type: custom:mini-graph-card
show:
icon: false
card_mod:
style: |
ha-card {--ha-card-background: #0a0a0a;
entities:
- entity: sensor.airly_no2
name: Dwutlenek azotu No2
- entity: sensor.airly_no2_2
show_graph: false
show_state: true
color_thresholds:
- value: 20
color: '#68c920'
- value: 50
color: '#d35400'
- value: 70
color: '#ff1200'
line_width: 2
font_size: 65
font_size_header: 12
hours_to_show: 120
points_per_hour: 3
ta_rozmycie:
tap_action:
browser_mod:
data:
card_mod:
style:
ha-dialog$: |
div.mdc-dialog__scrim {
backdrop-filter: blur(15px) !important;
-webkit-backdrop-filter: blur(15px) !important; }
ta_powiekszenie:
style: |
ha-card:hover {transform: scale(1.05);box-shadow: 0 0 10px;}
Witam, wszystkich forumowiczów (jestem nowy na forum).
Chciałbym spytać jaką macie częstotliwość odświeżania informacji z airly i czy nie przekraczacie limitów 100 zapytań dziennie?
U mnie korzystając z tego flow w node-red pod airly mam ustawioną aktualizacje na co 30 minut i przekraczam limit. Co ciekawe w debugu widzę, że jedno zapytanie potrafi “zjadać” mi 3 limity - co jest poniekąd wyjaśnieniem przyczyny przekroczeń dziennych. Pytanie jak to się u Was zachowuje i czy Wam również jedno zapytanie potrafi “zjeść” kilka limitów?
PS. Co ciekawe jak ręcznie wymuszam aktualizacje w krótkich odstępach czasu to zjada 1-2 limitów.
Ja mam ustawioną na co 15 min i chyba tych limitów nie przekraczam, biorąc pod uwagę fakt, że liczniki Airly resetują się wg czasu UTC czyli o 1:00 naszego to do teraz wykorzystałem 65 zapytań i to by się zgadzało. Pozostało 35 zapytań do 1:00.

Używam klucza API tylko w NR.
Wyzwolenie ręcznie też liczy poprawnie:


u mnie podobnie - cieżko przy 20minutach przekroczyć … no chyba że robię ręcznie jak testuję…
ale jest szansa że masz samą integrację AIRLY pozostawioną i ona zjada odpytania + NodeRed… i stąd brak ?