I do brokera jak rozumiem mam wpisać swój adres? Bo w w twoim flow jest:
“name”: “MQTT - rancher6”,
“broker”: “172.17.17.109”,
“port”: “1883”,
“clientid”: “”,
“usetls”: false,
“compatmode”: true,
“keepalive”: “60”,
“cleansession”: true,
“birthTopic”: “domoticz/bridge/state”,
W node-red musisz mieć wpisane oczywiście dane swojego brokera, czyli IP, login, hasło
Witam, w jaki sposób przedstawić dane z Airly na karcie tak jak to przedstawione jest w linku ?

Wstawiłem poprawny obraz, przepraszam za zamieszanie 
Pozdrawiam.
Ale to co wysłałeś w linku dotyczy Garbate Collection (wywóz śmieci)
@marcinw W dodatku to jest config flow integracji odbioru śmieci i nie ma nic wspólnego z kartą lovelace.
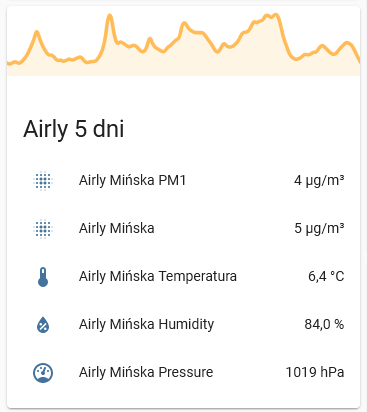
Jeśli chodzi o Airly, to myślę, że taka konstrukcja karty może być na początek (biorąc pod uwagę dostępne atrybuty, przynajmniej te dostępne w dla mnie najbliższej stacji, bo nie wiem czy w każdej jest tak samo) - to jest najzwyklejsza karta wielu encji (entities), wykresik prezentuje wartość PM1, bo PM2,5 trzeba by wyciągnąć np. za pomocą template (no tego teraz nie zrobię, bo się dane wstecz nie nazbierają ![]() )
)
type: entities
entities:
- entity: sensor.airly_minska_pm1
- entity: air_quality.airly_minska
- entity: sensor.airly_minska_temperature
- entity: sensor.airly_minska_humidity
- entity: sensor.airly_minska_pressure
header:
type: graph
entity: sensor.airly_minska_pm1
hours_to_show: 120
title: Airly 5 dni
state_color: false

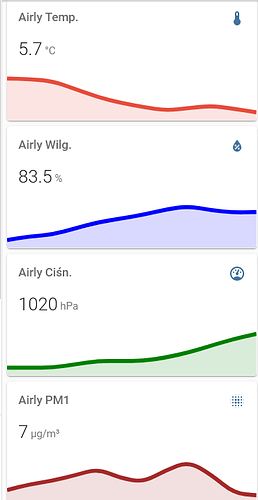
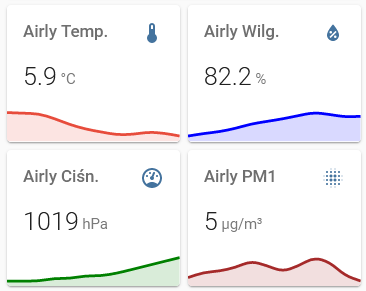
Jakkolwiek pomysłów na dane jakie są tu dostępne może być z tysiąc, to wiele małych wykresów (opisane parę postów wyżej) brzmi sensownie.
Więc kolejny przykład (tu już musiałem skorzystać z dostosowania encji (konfiguracja->dostosowanie) bo “fabrycznie” miały za długie nazwy
karta jest kombinacją systemowych kart: poziomego stosu i pionowego stosu oraz dostępnej w HACS custom:mini-graph-card
nie użyłem sugerowanej wyżej karty przycisku button-card ale efekt byłby podobny, swoją drogą ja bym chyba użył kartę Siatka
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: 'custom:mini-graph-card'
entities:
- sensor.airly_minska_temperature
line_color: '#e74c3c'
line_width: 8
font_size: 75
- type: 'custom:mini-graph-card'
entities:
- sensor.airly_minska_humidity
line_color: blue
line_width: 8
font_size: 75
- type: horizontal-stack
cards:
- type: 'custom:mini-graph-card'
entities:
- sensor.airly_minska_pressure
line_color: green
line_width: 8
font_size: 75
- type: 'custom:mini-graph-card'
entities:
- sensor.airly_minska_pm1
line_color: brown
line_width: 8
font_size: 75

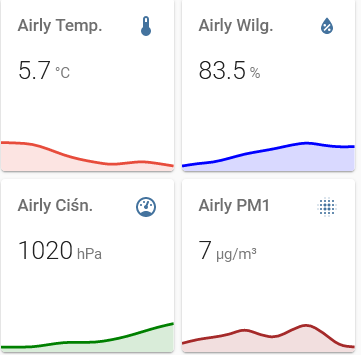
Jak pomyślałem tak zrobiłem - poniżej jest Siatka + custom:mini-graph-card (ten ostatni z HACS)
type: grid
cards:
- type: 'custom:mini-graph-card'
entities:
- sensor.airly_minska_temperature
line_color: '#e74c3c'
line_width: 8
font_size: 75
- type: 'custom:mini-graph-card'
entities:
- sensor.airly_minska_humidity
line_color: blue
line_width: 8
font_size: 75
- type: 'custom:mini-graph-card'
entities:
- sensor.airly_minska_pressure
line_color: green
line_width: 8
font_size: 75
- type: 'custom:mini-graph-card'
entities:
- sensor.airly_minska_pm1
line_color: brown
line_width: 8
font_size: 75
columns: 2
plus jest taki, ze w graficznym edytorze kart jednym ruchem palca można zmienić

choćby w
efekt w zasadzie ten sam co kombinacja stosów poziomych i pionowych, ale o ile łatwiej wyklikać…
Ostatecznie zostawiłem sobie w lovelace taką kartę
type: grid
title: Airly Mińska 5 dni
cards:
- type: 'custom:mini-graph-card'
entities:
- sensor.airly_minska_temperature
line_color: '#e74c3c'
line_width: 8
font_size: 75
hours_to_show: 120
- type: 'custom:mini-graph-card'
entities:
- sensor.airly_minska_humidity
line_color: blue
line_width: 8
font_size: 75
hours_to_show: 120
- type: 'custom:mini-graph-card'
entities:
- sensor.airly_minska_pressure
line_color: green
line_width: 8
font_size: 75
hours_to_show: 120
- type: 'custom:mini-graph-card'
entities:
- sensor.airly_minska_pm1
line_color: brown
line_width: 8
font_size: 75
hours_to_show: 120
columns: 2
square: false
przy okazji w pokrewnym wątku też są rozwiązanie zdatne do wykorzystania z Airly
Połączyłem @Piotr_K z @szopen i wyszło
Pierwsza sekcja to " Sun Card" z HACS
Następnie to dane z airly.
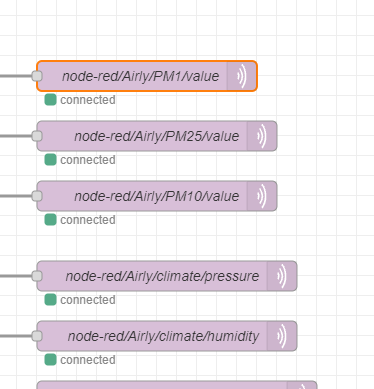
W node red zrobiłem przepływ tak jak zostało to przedstawione w tym wątku (nie zapominamy o doinstalowaniu node-red-contrib-credentials)
Nie byłbym sobą gdybym nie zmodyfikował pod siebie
flows.json (12,3 KB)
Następnie dodajemy sensory (jak dodawać chyba nie muszę tłumaczyć ja mam to w /config/sensors.yaml)
- platform: mqtt
name: "Airly PM1"
device_class: pm1
state_class: measurement
state_topic: "node-red/Airly/PM1/value"
payload_available: "online"
payload_not_available: "offline"
- platform: mqtt
name: "Airly PM2.5"
device_class: pm25
state_class: measurement
state_topic: "node-red/Airly/PM25/value"
payload_available: "online"
payload_not_available: "offline"
- platform: mqtt
name: "Airly PM10"
device_class: pm10
state_class: measurement
state_topic: "node-red/Airly/PM10/value"
payload_available: "online"
payload_not_available: "offline"
- platform: mqtt
name: "Airly pressure"
device_class: pressure
state_class: measurement
unit_of_measurement: "hPa"
state_topic: "node-red/Airly/climate/pressure"
payload_available: "online"
payload_not_available: "offline"
- platform: mqtt
name: "Airly humidity"
device_class: humidity
state_class: measurement
state_topic: "node-red/Airly/climate/humidity"
payload_available: "online"
payload_not_available: "offline"
- platform: mqtt
name: "Airly temperature"
device_class: temperature
state_class: measurement
unit_of_measurement: "°C"
state_topic: "node-red/Airly/climate/temperature"
payload_available: "online"
payload_not_available: "offline"
- platform: mqtt
name: "Airly CAQI"
device_class: aqi
state_class: measurement
icon: mdi:air-filter
state_topic: "node-red/Airly/CAQI/value"
payload_available: "online"
payload_not_available: "offline"
- platform: mqtt
name: "Airly level"
state_topic: "node-red/Airly/CAQI/level"
payload_available: "online"
payload_not_available: "offline"
- platform: mqtt
name: "Airly color"
state_topic: "node-red/Airly/CAQI/color"
payload_available: "online"
payload_not_available: "offline"
- platform: mqtt
name: "Airly description"
state_topic: "node-red/Airly/CAQI/description"
payload_available: "online"
payload_not_available: "offline"
- platform: mqtt
name: "Airly advice"
state_topic: "node-red/Airly/CAQI/advice"
payload_available: "online"
payload_not_available: "offline"
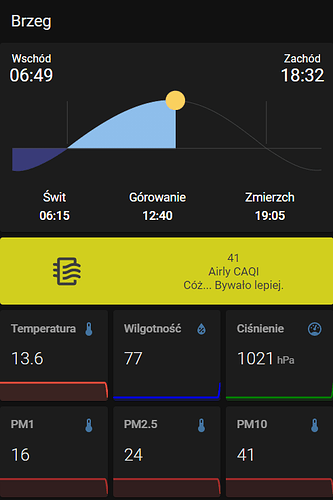
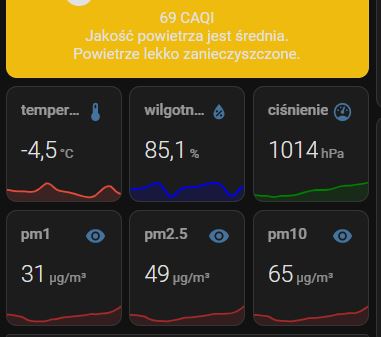
Po dodaniu sensorów dodajemy widok (w tej konfiguracji musimy zainstalować dodatki z HACS: card-mod, mini-graph-card, button-card i jak ktoś chce zachody, wschody Sun Card)
type: vertical-stack
title: Brzeg
cards:
- type: custom:sun-card
- type: custom:button-card
entity: sensor.airly_caqi
layout: icon_state_name2nd
color_type: card
show_state: true
show_label: true
size: 25%
label: |
[[[ return states['sensor.airly_description'].state ]]]
styles:
card:
- background-color: |
[[[ return states['sensor.airly_color'].state ]]]
- type: grid
cards:
- type: custom:mini-graph-card
entities:
- sensor.airly_temperature
line_color: '#e74c3c'
line_width: 8
font_size: 75
hours_to_show: 120
- type: custom:mini-graph-card
entities:
- sensor.airly_humidity
line_color: blue
line_width: 8
font_size: 75
hours_to_show: 120
- type: custom:mini-graph-card
entities:
- sensor.airly_pressure
line_color: green
line_width: 8
font_size: 75
hours_to_show: 120
- type: custom:mini-graph-card
entities:
- sensor.airly_pm1
line_color: brown
line_width: 8
font_size: 75
hours_to_show: 120
- type: custom:mini-graph-card
entities:
- sensor.airly_pm2_5
line_color: brown
line_width: 8
font_size: 75
hours_to_show: 120
- type: custom:mini-graph-card
entities:
- sensor.airly_pm10
line_color: brown
line_width: 8
font_size: 75
hours_to_show: 120
columns: 3
square: false
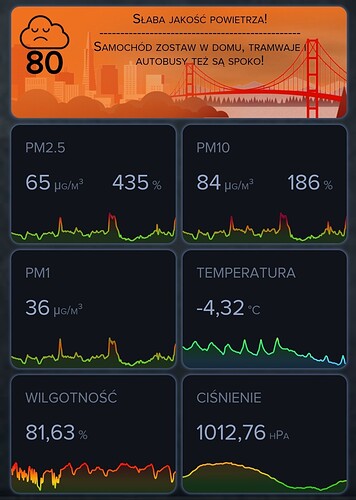
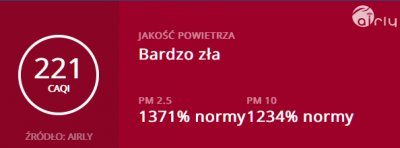
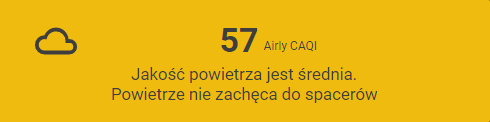
Ulepszona wersja samej karty z jakością powietrza. Za pomocą button-card można robić cuda, lecz to co teraz mam w zupełności mnie satysfakcjonuje.

type: custom:button-card
entity: sensor.airly_caqi
color_type: card
icon: mdi:weather-cloudy
show_state: true
show_name: true
show_label: true
label: >
[[[ return states['sensor.airly_description'].state + "<br>" +
states['sensor.airly_advice'].state ]]]
styles:
grid:
- grid-template-areas: ' "i i s n n" "l l l l l" '
- grid-template-columns: 1fr 1fr 2.5fr auto 4fr
card:
- background-color: >
[[[ return states['sensor.airly_color'].state ]]]
state:
- font-size: 34px
- font-weight: bold
- justify-self: end
name:
- font-size: 12px
- justify-self: start
- padding: 10px 0px 0px 5px
label:
- white-space: normal
Pogubiłem się, dodałem flow do NR, uzupełniłem dane API i lokalizacji, flow działa, pobiera dane z API.
Dodałem sensory w HA ale maja stany unknow, broker MQTT też zainstalowany.
Karta button wygląda tak:

Loginu i hasła do brokera nie trzeba podawac ?
W NR mam stan connected do MQTT

Chcę uzyskać tylko to :

OK, działa, nie uzupełniłem danych logowania mqtt

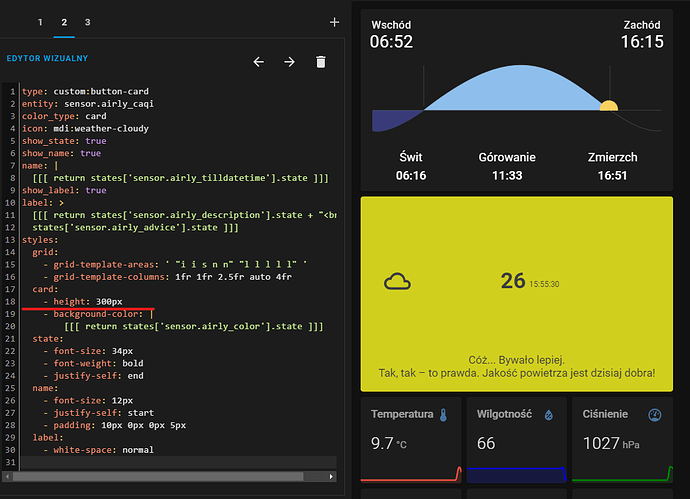
Artur, napisz jak zmienić wysokość tej karty:

Hej
Nie mam pojęcia i szczerze mówiąc nie zastanawiałem się nad tym ponieważ nie miałem takiej potrzeby.
To jest kontrolka GitHub - custom-cards/button-card: ❇️ Lovelace button-card for home assistant i trzeba poszukać w dokumentacji.
Jeśli nie ma takiej opcji jak ustawienie wysokości to może trzeba by było np. skorzystać z dodatku card-mods i pobawić się stylami.
W wolnej chwili zobaczę czy da i jak się to ogarnąć.
Edit:
OK
NIe wiem czu o to chodziło ale
jak na załaczonym obrazku atrybut karty height jest odpowiedzialny za wyskość, w tym przypadku 300px
@aurban6 edytuj Swoje posty - nie pisz jednego pod drugim !
Jak ustawić kafelki aby były jeden koło drugiego jak tutaj?
Posiadam już button-card
Siatka Grid card - Home Assistant
albo pionowy/poziomy stos
Vertical stack card - Home Assistant
Horizontal stack card - Home Assistant
Świetnie, dziękuję. O to chodziło.
A czy ktoś wie w jakiej tablicy przechowywane sa dane wyświetlane na wykresach mini-graph-card?
I nie do końca jest to historia bo tam udało mi się zrobić update piku a na grafie nadal istnieje.
Artur, od którejś aktualizacji mam taki błąd:

Domniemam że chodzi o Airly, masz to u siebie czy poprawiłaś coś ?
Pogubiłem się, gdzie trzeba uzupełnić te dane do logowania mqtt??
Czy aby uzyskać efekt kafelka Airly i zmianę koloru w zależności od wskaźnika, konieczne jest nodered i utworzenie kolejnych sensorów, czy można wykorzystać te z integracji Airly ?
Z tego co pamiętam to integracja Airly nie tworzy sensora który informuje o kolorze karty. Można to co prawda obejść wykorzystując wartość Airly caqi ale wymaga tworzenia dodatkowych sensorów za pomocą template.
Dziękuję, w takim razie pozostaje jakoś doinstalować node-red-contrib-credentials ?