Próbuje w Lovelace zrobić kartę wyświetlającą aktualne odjazdu autobusów MPK Łódź z danego przystanku. Strona to rozklady.lodz.pl a konkretny przystanek to http://rozklady.lodz.pl/Home/TimeTableReal?busStopId=1926
Pierwszy pomysł to użycie karty strony web - ale że mam serwer na https to nie mogę użyć karty ze stroną http
Drugi pomysł to coś ala to: Show Google Maps as a card - Home Assistant
Ogólnie czy jest jakiś sposób aby dało radę wyświetlić tą stronę w karcie lovelance? Niestety nie ma integracji z odjazdami na żywo dla MPK Łódź, a integracja rozkladzik.pl pokazuje tylko rozkład jazdy a nie odjazdy na żywo.
Przecież napisałem że rozkładzik mam ale nie oto chodzi - chcę aby odjazdy live się wyświetlały, w Łodzi słabo jest z trzymaniem się rozkładów jazdy
angler
22 Listopad 2021 15:42
4
Data scraping / Skrobanie danych 🔪 po angielsku chyba lepiej brzmi 😉 Pokażę jak w bardzo łatwy spsób można pobierać dane ze stron bo np. nie ma api a wiemy, że jest jakaś informacja na stronie i chcemy ją mieć w HA. Scraping nie jest do końca...
Czas odczytu: 2 mins 🕑
Polubienia: 14 ❤
A tu chyba będzie prosciej:
Ja od lat używam www.meteo.pl , więc oczywiście w HA też:
[obraz]
W Lovelace to:
type: custom:config-template-card
entities:
- sensor.meteo_url
card:
type: picture
entity: sensor.meteo_url
image: ${states['sensor.meteo_url'].state}
a sam sensor:
- platform: template
meteo_url:
value_template: >-
{% if now().hour >= 0 and now().hour < 10 -%}
https://www.meteo.pl/um/metco/mgram_pict.php?ntype=0u&fdate={{ (now() - timedelta( days = 1 )).strftime('%Y%m%d') }}18&row=466&…
Hmm - wydaje się ciekawe - ale moje zdolności są mocno ograniczone
pigulson
23 Listopad 2021 20:46
6
Hej,
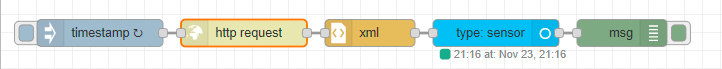
Użyłem do tego NodeReda i tworzę sensor z atrybutami na 5 najbliższych pojazdów.
flows.json (3,4 KB)
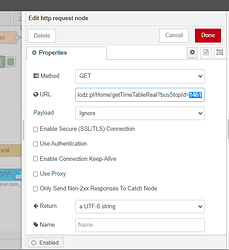
W nodzie http request należy podać swój numer przystanku wg strony http://rozklady.lodz.pl/
Karta to GitHub - PiotrMachowski/Home-Assistant-Lovelace-HTML-Jinja2-Template-card: This card displays provided Jinja2 template as an HTML content of a card. It uses exactly the same engine as Home Assistant in Developer tools.
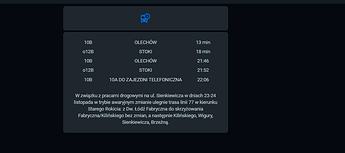
i kod karty:
type: custom:html-template-card
title: null
ignore_line_breaks: true
content: >
<table width="100%" border=0 style="border: 0px black solid; border-collapse:
collapse;">
<tr><td width="25%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.mpk", "line1")) }}</td> <td width="50%" style="text-align:
center; padding: 4px">{{ (state_attr("sensor.mpk", "dir1")) }}</td> <td
width="25%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.mpk", "time1")) }}</td></tr> <tr><td width="25%"
style="text-align: center; padding: 4px">{{ (state_attr("sensor.mpk",
"line2")) }}</td> <td width="50%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.mpk", "dir2")) }}</td> <td width="25%" style="text-align:
center; padding: 4px">{{ (state_attr("sensor.mpk", "time2")) }}</td></tr>
<tr><td width="25%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.mpk", "line3")) }}</td> <td width="50%" style="text-align:
center; padding: 4px">{{ (state_attr("sensor.mpk", "dir3")) }}</td> <td
width="25%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.mpk", "time3")) }}</td></tr> <tr><td width="25%"
style="text-align: center; padding: 4px">{{ (state_attr("sensor.mpk",
"line4")) }}</td> <td width="50%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.mpk", "dir4")) }}</td> <td width="25%" style="text-align:
center; padding: 4px">{{ (state_attr("sensor.mpk", "time4")) }}</td></tr>
<tr><td width="25%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.mpk", "line5")) }}</td> <td width="50%" style="text-align:
center; padding: 4px">{{ (state_attr("sensor.mpk", "dir5")) }}</td> <td
width="25%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.mpk", "time5")) }}</td></tr>
</table> </br> <table width="100%" border=0 style="border: 0px black solid;
border-collapse: collapse;">
<tr><td style="text-align: center; padding: 4px">{{ (state_attr("sensor.mpk",
"alert")) }}</td></tr>
</table>
Wiem, że nie jest to mistrzostwo świata, ale daleko mi do eksperta od HA i NR.
EDIT:
2 polubienia
Ooo super - integracja Piotra działa idealnie! Dziękuję bardzo za pomoc. Na github zgłosiłem już prośbę o dodanie informacji o pojazdach niskopodłogowych, klimatyzowanych i o alertach (info o biletomatach zbędne - są we wszystkich pojazdach MPK).
Jeszcze raz bardzo dziękuję za pomoc!
@ pigulson - skorzystałem docelowo z Twojego rozwiązania, wygląda znacznie ładniej, do tego w jednej karcie dodałem pod spodem rozkład jazdy z integracji rozkladzik.pl , wygląda zacnie
Jakby dało się wyciągnąć info o niskopodłogowych wozach i klimie to byłoby już idealnie!
pigulson
24 Listopad 2021 17:27
8
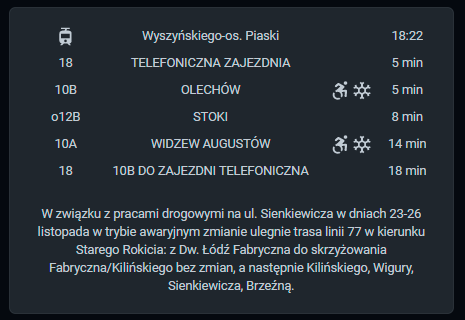
coś się udało mpkv3.json (7,6 KB)
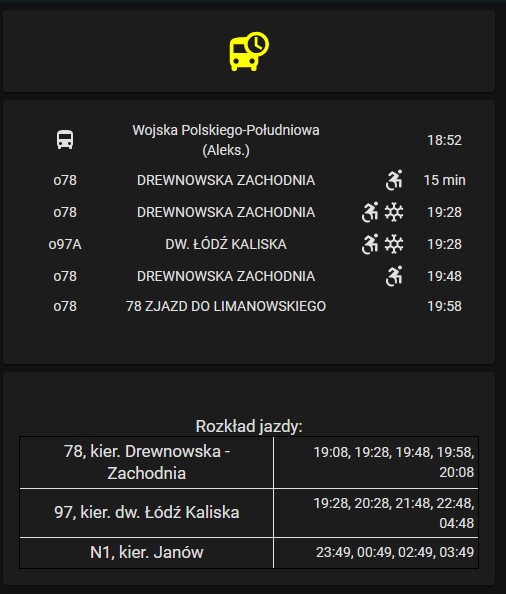
Kod karty:
type: custom:html-template-card
title: null
ignore_line_breaks: true
content: >
<table width="100%" border=0 style="border: 0px black solid; border-collapse:
collapse;"> <tr><td width="20%" style="text-align: center; padding:
4px"><ha-icon icon="mdi:tram"></ha-icon></td> <td width="50%"
style="text-align: center; padding: 4px">{{ (state_attr("sensor.mpk",
"stop_name")) }}</td> <td width="10%" style="text-align: center; padding:
4px"></td> <td width="15%" style="text-align: center; padding: 4px">{{
states('sensor.mpk') }}</td></tr> <tr><td width="15%" style="text-align:
center; padding: 4px">{{ (state_attr("sensor.mpk", "line1")) }}</td> <td
width="50%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.mpk", "dir1")) }}</td> <td width="15%" style="text-align:
right; padding: 4px">{{ (state_attr("sensor.mpk", "veh1")) }}</td> <td
width="15%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.mpk", "time1")) }}</td></tr> <tr><td width="15%"
style="text-align: center; padding: 4px">{{ (state_attr("sensor.mpk",
"line2")) }}</td> <td width="50%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.mpk", "dir2")) }}</td> <td width="15%" style="text-align:
right; padding: 4px">{{ (state_attr("sensor.mpk", "veh2")) }}</td> <td
width="15%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.mpk", "time2")) }}</td></tr> <tr><td width="15%"
style="text-align: center; padding: 4px">{{ (state_attr("sensor.mpk",
"line3")) }}</td> <td width="50%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.mpk", "dir3")) }}</td> <td width="15%" style="text-align:
right; padding: 4px">{{ (state_attr("sensor.mpk", "veh3")) }}</td> <td
width="15%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.mpk", "time3")) }}</td></tr> <tr><td width="15%"
style="text-align: center; padding: 4px">{{ (state_attr("sensor.mpk",
"line4")) }}</td> <td width="50%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.mpk", "dir4")) }}</td> <td width="15%" style="text-align:
right; padding: 4px">{{ (state_attr("sensor.mpk", "veh4")) }}</td> <td
width="15%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.mpk", "time4")) }}</td></tr> <tr><td width="15%"
style="text-align: center; padding: 4px">{{ (state_attr("sensor.mpk",
"line5")) }}</td> <td width="50%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.mpk", "dir5")) }}</td> <td width="15%" style="text-align:
right; padding: 4px">{{ (state_attr("sensor.mpk", "veh5")) }}</td> <td
width="15%" style="text-align: center; padding: 4px">{{
(state_attr("sensor.mpk", "time5")) }}</td></tr> </table> </br> <table
width="100%" border=0 style="border: 0px black solid; border-collapse:
collapse;">
<tr><td style="text-align: center; padding: 4px">{{ (state_attr("sensor.mpk",
"alert")) }}</td></tr>
</table>
EDIT: drobna poprawka we flow… mpkv3 jest ok
2 polubienia
Dareq
3 Styczeń 2022 22:48
10
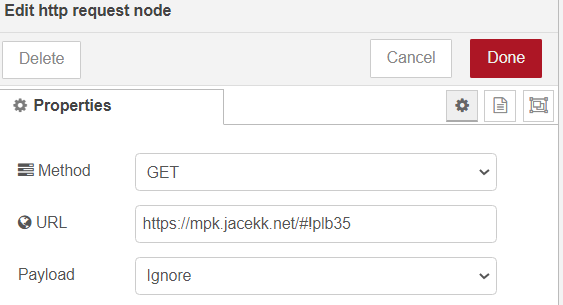
Panowie, kombinuje z Waszymi flowami dla Krakowa, sam rozkladzik czy mpk_kr Piotra Machowskiego dziala - mam interesujace mnie przystanki i liniempk.krakow https://mpk.jacekk.net/#!plb35
poradzicie :)?
pigulson
5 Styczeń 2022 21:18
11
Flow zrobione przeze mnie działa tylko z systemem Łodzi i Rzeszowa. Być może są jeszcze jakieś inne miasta, które korzystają z podobnego systemu/API.
1 polubienie







 dzięki wielkie!
dzięki wielkie!