Tu jest rozwiązanie:
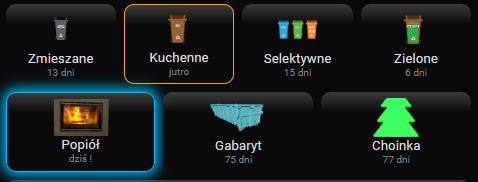
Bardzo mi się podoba Twoja karta.
Mógłbyś opisać krok po kroku co gdzie ustawić i wkleić, aby to działało oraz jakich dodatków używasz do tej karty takie jak popup.
Dzięki wielkie za pomoc.
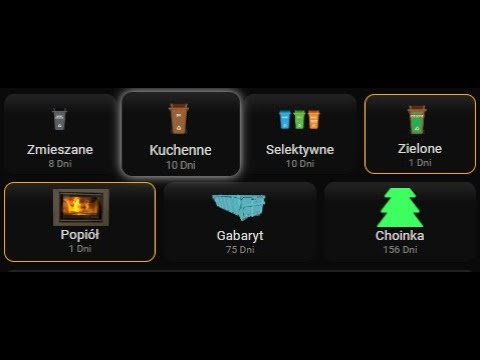
Mam jeszcze jeden problem z popup, po kliknięciu w kartę z pojemnikami:

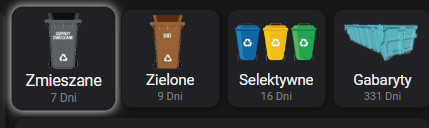
wyskakuje tylko:

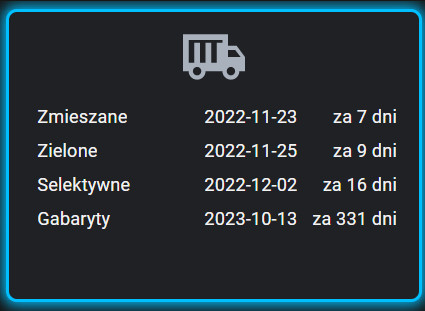
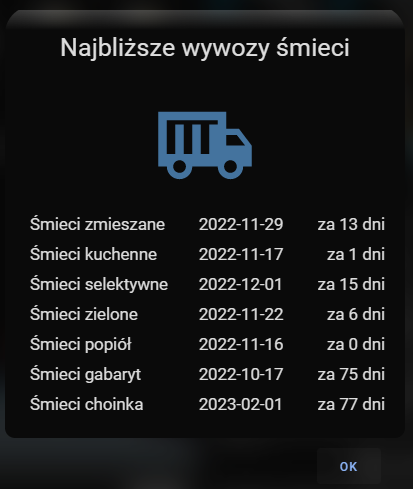
Jak dodam informacje z popup na oddzielnej karcie to informacje są wyświetlane:

Jakiś pomysł co może być nie tak?
podrzuć kod to będzie można ocenić, bo pewnie jakaś literówka ![]()
w razie czego to custom:button-card ode mnie (poprawione wyświetlanie “dziś” i “jutro”)


wywoz_smieci:
template:
- ta_rozmycie
- ta_powiekszenie
type: custom:button-card
entity_picture: '[[[ return variables.obraz ]]]'
show_entity_picture: true
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
right_button: OK
content:
type: custom:button-card
name: Najbliższe wywozy śmieci
entity: calendar.garbage_collection
icon: mdi:truck-cargo-container
tap_action:
action: none
custom_fields:
s_label_1: >
[[[ return
states['sensor.smieci_zmieszane'].attributes.friendly_name]]]
s_label_2: >
[[[ return
states['sensor.smieci_kuchenne'].attributes.friendly_name]]]
s_label_3: >
[[[ return
states['sensor.smieci_selektywne'].attributes.friendly_name]]]
s_label_4: >
[[[ return
states['sensor.smieci_zielone'].attributes.friendly_name]]]
s_label_5: >
[[[ return
states['sensor.smieci_popiol'].attributes.friendly_name]]]
s_label_6: >
[[[ return
states['sensor.smieci_gabaryt'].attributes.friendly_name]]]
s_label_7: >
[[[ return
states['sensor.smieci_choinka'].attributes.friendly_name]]]
s_1: >
[[[ return
states['sensor.smieci_zmieszane'].attributes.next_date.slice(0,10)]]]
s_2: >
[[[ return
states['sensor.smieci_kuchenne'].attributes.next_date.slice(0,10)]]]
s_3: >
[[[ return
states['sensor.smieci_selektywne'].attributes.next_date.slice(0,10)]]]
s_4: >
[[[ return
states['sensor.smieci_zielone'].attributes.next_date.slice(0,10)]]]
s_5: >
[[[ return
states['sensor.smieci_popiol'].attributes.next_date.slice(0,10)]]]
s_6: >
[[[ return
states['sensor.smieci_gabaryt'].attributes.next_date.slice(0,10)]]]
s_7: >
[[[ return
states['sensor.smieci_choinka'].attributes.next_date.slice(0,10)]]]
s_11: >
[[[ return "za " +
states['sensor.smieci_zmieszane'].attributes.days + " dni" ]]]
s_12: >
[[[ return "za " +
states['sensor.smieci_kuchenne'].attributes.days + " dni" ]]]
s_13: >
[[[ return "za " +
states['sensor.smieci_selektywne'].attributes.days + " dni" ]]]
s_14: >
[[[ return "za " +
states['sensor.smieci_zielone'].attributes.days + " dni" ]]]
s_15: >
[[[ return "za " +
states['sensor.smieci_popiol'].attributes.days + " dni" ]]]
s_16: >
[[[ return "za " +
states['sensor.smieci_gabaryt'].attributes.days + " dni" ]]]
s_17: >
[[[ return "za " +
states['sensor.smieci_choinka'].attributes.days + " dni" ]]]
styles:
name:
- font-size: 150%
- padding: 20px
card:
- padding: 2px 20px 2px 20px
icon:
- height: 80%
grid:
- grid-template-areas: ' "n n n" "i i i" "s_label_1 s_1 s_11" "s_label_2 s_2 s_12" "s_label_3 s_3 s_13" "s_label_4 s_4 s_14" "s_label_5 s_5 s_15" "s_label_6 s_6 s_16" "s_label_7 s_7 s_17"'
- grid-template-rows: >-
min-content 30% min-content min-content min-content
min-content min-content min-content min-content
- grid-template-columns: 40% 40% 20%
custom_fields:
s_label_1:
- justify-self: start
- padding: 5px
s_label_2:
- justify-self: start
- padding: 5px
s_label_3:
- justify-self: start
- padding: 5px
s_label_4:
- justify-self: start
- padding: 5px
s_label_5:
- justify-self: start
- padding: 5px
s_label_6:
- justify-self: start
- padding: 5px
s_label_7:
- justify-self: start
- padding: 5px
s_11:
- justify-self: end
s_12:
- justify-self: end
s_13:
- justify-self: end
s_14:
- justify-self: end
s_15:
- justify-self: end
s_16:
- justify-self: end
s_17:
- justify-self: end
label: |
[[[ var bri = entity.attributes.days;
if (bri == '1') return 'jutro';
if (bri == '0') return 'dziś !';
else return (bri ? bri : '0') +' dni'; ]]]
name: >
[[[ return
entity.attributes.friendly_name.slice(7).charAt().toUpperCase()+entity.attributes.friendly_name.slice(8)]]]
styles:
card:
- height: 80px
label:
- color: gray
- font-size: 60%
name:
- font-size: 80%
img_cell:
- height: 100%
grid:
- grid-template-areas: '"i" "n" "l"'
- grid-template-rows: 1fr min-content min-content
show_label: true
state:
- value: '0'
color: rgba(255, 214, 10, 1)
styles:
card:
- box-shadow: 0 0 0.95rem 0.2rem deepskyblue
- border: solid 1px deepskyblue
- value: '1'
color: rgb(222, 95, 16)
styles:
card:
- border: solid 1px orange
Poniżej kod, poproszę o weryfikację:
button_card_templates:
wywoz_smieci:
style: |
ha-card:hover {transform: scale(1.05);box-shadow: 0 0 10px;}
type: custom:button-card
entity_picture: '[[[ return variables.obraz ]]]'
show_entity_picture: true
tap_action:
action: call-service
service: browser_mod.popup
service_data:
title: Wywóz śmieci
card:
type: custom:button-card
entity: calendar.garbage_collection
show_name: false
icon: mdi:truck-cargo-container
tap_action:
action: none
custom_fields:
s_label_1: |
[[[ return states['sensor.zmieszane'].attributes.friendly_name]]]
s_label_2: |
[[[ return states['sensor.zielone'].attributes.friendly_name]]]
s_label_3: |
[[[ return states['sensor.selektywne'].attributes.friendly_name]]]
s_label_4: |
[[[ return states['sensor.gabaryt'].attributes.friendly_name]]]
s_1: >
[[[ return
states['sensor.zmieszane'].attributes.next_date.slice(0,10)]]]
s_2: >
[[[ return
states['sensor.zielone'].attributes.next_date.slice(0,10)]]]
s_3: >
[[[ return
states['sensor.selektywne'].attributes.next_date.slice(0,10)]]]
s_4: >
[[[ return
states['sensor.gabaryt'].attributes.next_date.slice(0,10)]]]
s_11: >
[[[ return "za " + states['sensor.zmieszane'].attributes.days + "
dni" ]]]
s_12: >
[[[ return "za " + states['sensor.zielone'].attributes.days + "
dni" ]]]
s_13: >
[[[ return "za " + states['sensor.selektywne'].attributes.days + "
dni" ]]]
s_14: >
[[[ return "za " + states['sensor.gabaryt'].attributes.days + "
dni" ]]]
styles:
card:
- padding: 2px 20px 2px 20px
- box-shadow: 0 0 0.95rem 0.2rem deepskyblue
- border: solid 3px deepskyblue
icon:
- height: 80%
grid:
- grid-template-areas: ' "i i i" "s_label_1 s_1 s_11" "s_label_2 s_2 s_12" "s_label_3 s_3 s_13" "s_label_4 s_4 s_14"'
- grid-template-rows: 30% min-content min-content min-content min-content
- grid-template-columns: 40% 40% 20%
custom_fields:
s_label_1:
- justify-self: start
- padding: 5px
s_label_2:
- justify-self: start
- padding: 5px
s_label_3:
- justify-self: start
- padding: 5px
s_label_4:
- justify-self: start
- padding: 5px
s_11:
- justify-self: end
s_12:
- justify-self: end
s_13:
- justify-self: end
s_14:
- justify-self: end
label: |
[[[
var bri = entity.attributes.days;
return '' + (bri ? bri : '0') + ' Dni';
]]]
name: >-
[[[ return
entity.attributes.friendly_name.slice(0).charAt().toUpperCase()+entity.attributes.friendly_name.slice(1)
]]]
styles:
card:
- height: 80px
label:
- color: gray
- font-size: 60%
name:
- font-size: 80%
img_cell:
- height: 100%
grid:
- grid-template-areas: '"i" "n" "l"'
- grid-template-rows: 1fr min-content min-content
show_label: true
state:
- value: '0'
color: yellow
styles:
card:
- box-shadow: 0 0 0.95rem 0.2rem deepskyblue
- border: solid 3px deepskyblue
- value: '1'
color: rgb(222, 95, 16)
styles:
card:
- border: solid 1px orange
błędne masz odwołanie usługi browser_mod.popup ![]() - jakiś czas temu uległo zmianie…
- jakiś czas temu uległo zmianie…
powinno być:
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
right_button: OK
content:
type: custom:button-card
no i poniżej po staremu…
Dziękuję bardzo ![]()
Wszystko teraz działa ![]()
Hej, u mnie pomimo poprawnego odwołania do usługi nic nie wyskakuje. Zdaje się że kod właściwie przerobiłem pod swoje encje…
button_card_templates:
wywoz_smieci:
style: |
ha-card:hover {transform: scale(1.05);box-shadow: 0 0 10px;}
type: custom:button-card
entity_picture: '[[[ return variables.obraz ]]]'
show_entity_picture: true
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
right_button: OK
content:
type: custom:button-card
name: Najbliższe wywozy śmieci
entity: calendar.garbage_collection
icon: mdi:truck-cargo-container
tap_action:
action: none
custom_fields:
s_label_1: >
[[[ return
states['sensor.garbage_zmieszane'].attributes.friendly_name]]]
s_label_2: >
[[[ return
states['sensor.garbage_sztuczne'].attributes.friendly_name]]]
s_label_3: >
[[[ return
states['sensor.garbage_glass'].attributes.friendly_name]]]
s_label_4: >
[[[ return
states['sensor.garbage_papier'].attributes.friendly_name]]]
s_label_5: >
[[[ return
states['sensor.garbage_bio'].attributes.friendly_name]]]
s_label_6: >
[[[ return
states['sensor.garbage_popiol'].attributes.friendly_name]]]
s_1: >
[[[ return
states['sensor.garbage_zmieszane'].attributes.next_date]]]
s_2: >
[[[ return
states['sensor.garbage_sztuczne'].attributes.next_date]]]
s_3: |
[[[ return
states['sensor.garbage_glass'].attributes.next_date]]]
s_4: >
[[[ return
states['sensor.garbage_papier'].attributes.next_date]]]
s_5: |
[[[ return states['sensor.garbage_bio'].attributes.next_date]]]
s_6: >
[[[ return
states['sensor.garbage_popiol'].attributes.next_date]]]
s_11: >
[[[ return "za " +
states['sensor.garbage_zmieszane'].attributes.days + " dni" ]]]
s_12: >
[[[ return "za " +
states['sensor.garbage_sztuczne'].attributes.days + " dni" ]]]
s_13: >
[[[ return "za " +
states['sensor.garbage_glass'].attributes.days + " dni" ]]]
s_14: >
[[[ return "za " +
states['sensor.garbage_papier'].attributes.days + " dni" ]]]
s_15: >
[[[ return "za " + states['sensor.garbage_bio'].attributes.days
+ " dni" ]]]
s_16: >
[[[ return "za " +
states['sensor.garbage_popiol'].attributes.days + " dni" ]]]
styles:
name:
- font-size: 150%
- padding: 20px
card:
- padding: 2px 20px 2px 20px
icon:
- height: 80%
grid:
- grid-template-areas: ' "n n n" "i i i" "s_label_1 s_1 s_11" "s_label_2 s_2 s_12" "s_label_3 s_3 s_13" "s_label_4 s_4 s_14" "s_label_5 s_5 s_15" "s_label_6 s_6 s_16"'
- grid-template-rows: >-
min-content 30% min-content min-content min-content
min-content min-content min-content min-content
- grid-template-columns: 40% 40% 20%
custom_fields:
s_label_1:
- justify-self: start
- padding: 5px
s_label_2:
- justify-self: start
- padding: 5px
s_label_3:
- justify-self: start
- padding: 5px
s_label_4:
- justify-self: start
- padding: 5px
s_label_5:
- justify-self: start
- padding: 5px
s_label_6:
- justify-self: start
- padding: 5px
s_11:
- justify-self: end
s_12:
- justify-self: end
s_13:
- justify-self: end
s_14:
- justify-self: end
s_15:
- justify-self: end
s_16:
- justify-self: end
label: |
[[[ var bri = entity.attributes.days;
if (bri == '1') return 'jutro';
if (bri == '0') return 'dziś !';
else return (bri ? bri : '0') +' dni'; ]]]
name: '[[[ return entity.attributes.friendly_name ]]]'
styles:
card:
- height: 80px
label:
- color: gray
- font-size: 60%
name:
- font-size: 80%
img_cell:
- height: 100%
grid:
- grid-template-areas: '"i" "n" "l"'
- grid-template-rows: 1fr min-content min-content
show_label: true
state:
- value: '0'
color: yellow
styles:
card:
- box-shadow: 0 0 0.95rem 0.2rem deepskyblue
- border: solid 3px deepskyblue
- value: '1'
color: rgb(222, 95, 16)
styles:
card:
- border: solid 1px orange
jeżeli żaden popup Ci nie wyskakuje tzn że jakaś encja która jest wykorzystywana w wątku ma problem (np nie istnieje, albo składnia jest nieprawidłowa) - więc zaczął bym od najprostszego okienka popup, spróbuj np coś takiego - wtedy powinno wyskoczyć tylko okienko np zużycia procesora:)
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
right_button: OK
content:
type: tile
entity: sensor.processor_use
Podmieniłem kody, zamieniłem na swój własny sensor i… nic nie wyskakuje ![]()
próbowałeś z innymi popupem ? bo jeżeli na innych prostszych nie działa to wracamy do podstaw - czyli czy jest zainstalowany BrowserMod?

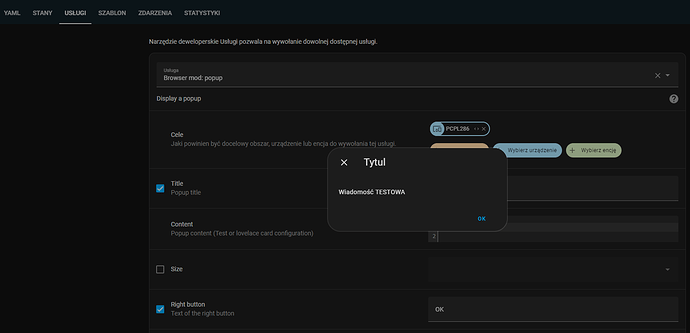
jeżeli tak to czy z “Narzędzia deweloperskie” możesz wywołać okno?
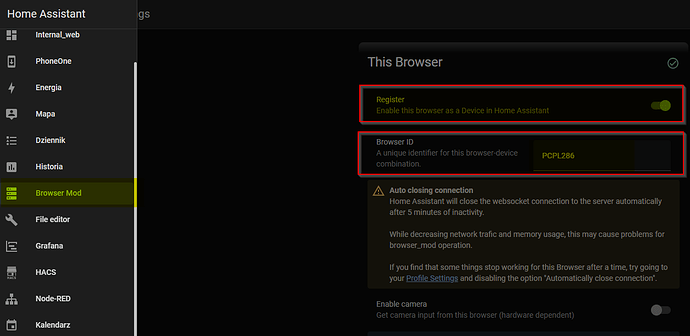
kolejnym problemem może być niezarejestrowane urządzenie (tutaj niestety wracamy do dokumentacji):
Tak myślałem że czegoś mi brakuje. Browser mod zainstalowany i uruchomiony zgodnie z instrukcją. Teraz wszystko już działa, dzięki za pomoc!
Mógłbyś udostępnić ikonę śmieci sortowanych? Nie mogę nigdzie znaleźć ![]() A Twój kod bardzo się przydał
A Twój kod bardzo się przydał ![]()
Proszę bardzo ![]() ikonki nie znalazłeś bo jest to przerobiona ikonka
ikonki nie znalazłeś bo jest to przerobiona ikonka ![]()
PS - aktualnie zmieniłem Garbage Collection na Waste Collection Schedule ponieważ sam zaciąga wszystkie dane i nie trzeba się bawić u regułami, przesunięciami i wszystkimi datami:) lepsze ale musi obsługiwać jeden z systemów (u mnie akurat Ecoharmonogram)




O kurde, a ja ręcznie w PHP pobierałem dane z serwisu ![]() nie wiedziałem, ze jest wtyczka, która obsługuje moje miasto. Dzięki
nie wiedziałem, ze jest wtyczka, która obsługuje moje miasto. Dzięki ![]()
Czyżby skończyło się wsparcie dla Garbage Collection ??
Tak:
End of Support
Home Assistant has introduced local calendars in 2022, in the 2023.1 release they added an option for different recurent events. With this, most of the functionality of this custom helper is supported natively. So I will end developing and supporting this helper in 2023.
Ma ktoś pomysł na jakąś alternatywę??
Kalendarz w HA. Sam twórca garbage collection zamknął rozwój właśnie z tego względu. Co i jak, pokazuje na YT.