Pozwoliłem sobie utworzyć nowy wątek, ponieważ nie można komentować wątku z filmem.
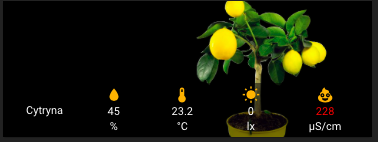
Utworzyłem sobie kartę z moją cytryną:

I chciałbym aby wartość temperatury świeciła się na czerwono poniżej 40%, próbowałem to robić na przykładzie z filmu ale nie udało mi się ostatecznie osiągnąć zamierzonego celu.
Sprawdzałem w narzędziach deweloperski odnośnik wartości jest to “div”, ale nie mogłem zmienić koloru.
Używam to w karcie custom:vertical-stack-in-card.
Mój kod karty:
cards:
- elements:
- entity: sensor.cytryna_moisture
prefix: 'Wilgotność Gleby: ’
style:
border-left-style: solid
color: ‘#ffffff’
font-family: Trebuchet MS
font-size: 100%
font-weight: bold
left: 0%
opacity: 0.9
top: 11%
transform: ‘translate(0%,-50%)’
type: state-label - entity: sensor.cytryna_soil_conductivity
prefix: 'Jakość Gleby: ’
style:
border-left-style: solid
color: ‘#ffffff’
font-family: Trebuchet MS
font-size: 100%
font-weight: bold
left: 0%
opacity: 0.9
top: 30%
transform: ‘translate(0%,-50%)’
type: state-label - entity: sensor.cytryna_illuminance
prefix: 'Nasłonecznienie: ’
style:
border-color: ‘#ffffff’
border-left-style: solid
color: ‘#ffffff’
font-family: Trebuchet MS
font-size: 100%
font-weight: bold
left: 0%
opacity: 0.9
top: 49%
transform: ‘translate(0%,-50%)’
type: state-label - entity: sensor.cytryna_temperature
prefix: 'Temperatura: ’
style:
border-color: ‘#ffffff’
border-left-style: solid
color: ‘#ffffff’
font-family: Trebuchet MS
font-size: 80%
font-weight: bold
left: 0%
pointer-events: none
top: 85%
transform: ‘translate(0%,-50%)’
type: state-label
image: /local/image/cytrynka2.png
type: picture-elements
type: ‘custom:vertical-stack-in-card’
- entity: sensor.cytryna_moisture
Może ktoś ma pomysł gdzie to zmienić?