Sprawdzasz w odwrotnej kolejności niż trzeba - zastanów się - jeśli coś jest >=1700 to równocześnie jest >=5, ale sprawdzenie większości od 1700 nigdy nie nastąpi, bo to coś spełniło już warunek >=5.
czy to mozna stosować na picture-element ?
mam cadr-mod i ciągle mi kręci kółko i nie pokazuje nic.
- type: state-icon
icon: mdi:power-socket-ch
entities:
- entity: sensor.kuchnia_9_power
card_mod:
style: |
:host {
--paper-item-icon-color:
{% set sped = states('sensor.kuchnia_9_power') | float(0) %}
{% if sped >= 0 and sped <= 11 %}
green;
{% elif sped >= 12 and sped <= 1000 %}
yellow;
{% elif sped >= 1000 and sped <= 2200 %}
red;
}
show_header_toggle: false
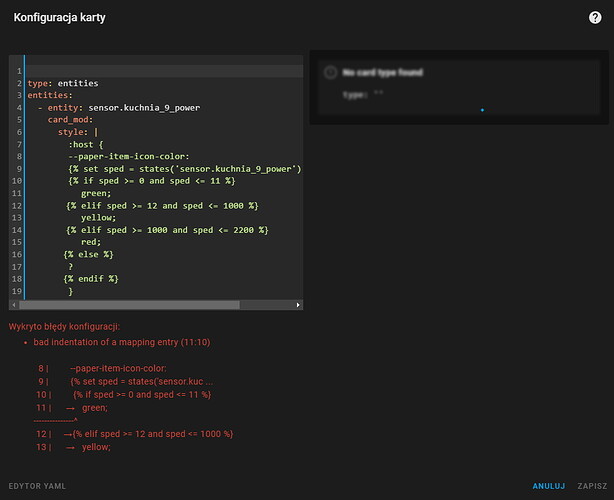
odstępy niby dobre
type: entities
entities:
- entity: sensor.kuchnia_9_power
card_mod:
style: |
:host {
--paper-item-icon-color:
{% set sped = states('sensor.kuchnia_9_power') | float(0) %}
{% if sped >= 0 and sped <= 11 %}
green;
{% elif sped >= 12 and sped <= 1000 %}
yellow;
{% elif sped >= 1000 and sped <= 2200 %}
red;
{% else %}
?
{% endif %}
}
Po pierwsze nie zakończyłeś funkcji, zobacz powyższy wpis z kartą enitities.
dupa jasiu kombinerki…
Posługujesz się bardzo “wyrafinowanym” językiem którego nie rozumiem. Postaraj się napisać to w języku polskim tzn. czy konfiguracja karty przechodzi prawidłowo jeśli tak to co wyświetla karta.
Dodatkowo czy masz jakieś adblocki w przeglądarce zainstalowane?
A nie powinno się dopisać ala:
...
elements:
- type: state-icon
entity: sensor.kuchnia_9_power
tap_action:
action: more-info
style:
top: 79%
left: 96%
image: /local/kuchnia.jpg
Czyli w którym miejscu i co
niestety jak wklejam to jako encje to kręci kółko i nic nie dzieje się. Co ciekawe sprawdziłem z dokumentacji i card-mod działa bo zmienia kolory tekstu. Jednak to procentowe
zakresy nie działają
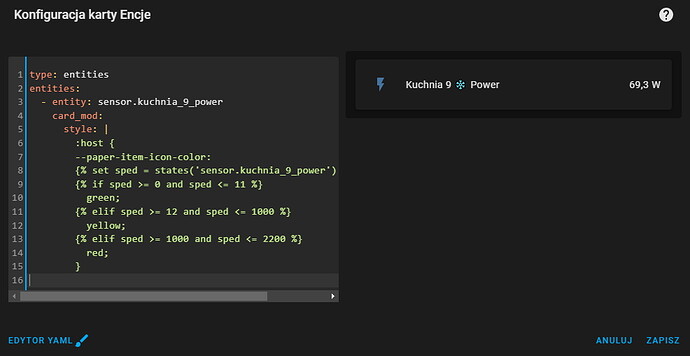
W takim razie zobacz czy tak zadziała:
type: entities
entities:
- entity: sensor.kuchnia_9_power
card_mod:
style: |
:host {
--paper-item-icon-color:
{% set sped = states('sensor.kuchnia_9_power') | float(0) %}
{% if sped >= 0 and sped <= 11 %}
green;
{% elif sped >= 12 and sped <= 1000 %}
yellow;
{% elif sped >= 1000 and sped <= 2200 %}
red;
{% else %}
?
{% endif %}
}
Masz jakieś blokery reklam w Swojej przeglądarce?
Sprawdź czy w aplikacji zmieniają się kolory.
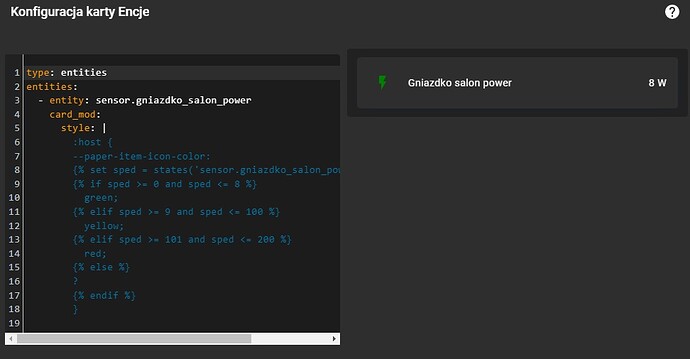
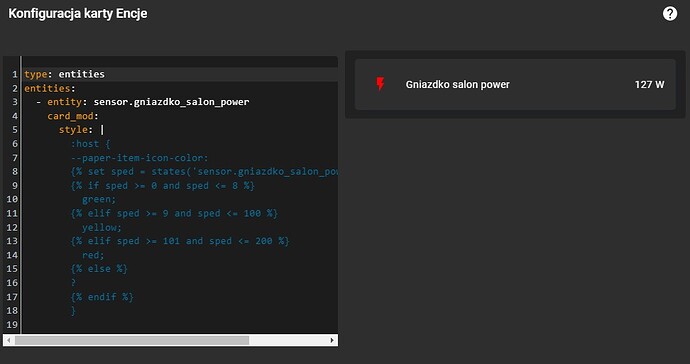
Edit:
Dla testu podstawiłem jedno ze swoich gniazdek, poniżej wynik:
{% else %}
?
{% endif %}
}
Tego zabrakło… działa mi też - teraz spróbuje na mapie mieszkania
Edit:
Dla potomnych pokazuje na ‘picture-elements’
- type: state-icon
icon: mdi:power-socket-ch
name: kuchnia 6
style:
top: 40%
left: 71%
border-radius: 50%
text-align: center
background-color: rgba(101, 101, 101, 0.6)
transform: translate(-50%, -50%) scale(0.5, 0.5)
card_mod:
style: |
:host {
--paper-item-icon-color:
{% set sped = states('sensor.kuchnia_6_power') | float(0) %}
{% if sped >= 0 and sped <= 15 %}
#228B22;
{% elif sped >= 16 and sped <= 100 %}
#556B2F;
{% elif sped >= 101 and sped <= 500 %}
#9ACD32;
{% elif sped >= 501 and sped <= 1000 %}
#FFFF00;
{% elif sped >= 1001 and sped <= 1500 %}
#DAA520;
{% elif sped >= 1501 and sped <= 2000 %}
red;
{% elif sped >= 2001 and sped < 2500 %}
#8B0000;
{% else %}
?
{% endif %}
}
tap_action:
action: toggle
entity: sensor.kuchnia_6_power