Mam w domu gniazdka z “ewidencją” napięcia i poboru prądu. Chciałby na planie mieszkania “picture-element” dodać ikony gniazdek i możliwością pokazywania kolor wg tego co się dzieje np.: 0W zielona ikona, 100W zółta , 500W pomarańczowa powyżej 1300W czerwona lub szara jesli wyłaczone
Czy ktoś mógłby poratować pomocą?
Np.
Card mod trzeba zainstalować tak ? Czy coś jeszcze musi być żeby działało ?
Jeśli masz zainstalowany HACS to wystarczy doinstalować card_mod. Poniżej masz przykład który bedzie Ci łatwiej dostosować pod Siebie:
type: entities
entities:
- entity: sensor.skala_beuforta
card_mod:
style: |
:host {
--paper-item-icon-color:
{% if is_state('sensor.skala_beuforta', 'Bezwietrznie - 0') %}
green
{% elif is_state('sensor.skala_beuforta', 'Lekki wiatr - 1') %}
yellow
{% elif is_state('sensor.skala_beuforta', 'Lekka bryza - 2') %}
orange
{% elif is_state('sensor.skala_beuforta', 'Delikatna bryza - 3') %}
#ff6633
{% elif is_state('sensor.skala_beuforta', 'Średnia bryza - 4') %}
magenta
{% elif is_state('sensor.skala_beuforta', 'Rześka bryza - 5') %}
red
{% endif %}
;
}
show_header_toggle: false
O muszę spróbować czy wygląd ikony podać tak jak normalnie ?
Nie rozumiem pytania ale jeśli chodzi Ci o zmianę ikony to do powyższego kodu trzeba dodać poniższe wpisy:
--card-mod-icon:
{% if is_state('sensor.skala_beuforta', 'Bezwietrznie - 0') %}
mdi:watch;
{% elif is_state('sensor.skala_beuforta', 'Lekki wiatr - 1') %}
mdi:watch-vibrate;
i tak dalej
{% endif %}
gdzie
mdi:watch;
to zmieniona ikona.
zrobiłem tak
- type: entities
entities:
- entity: sensor.kuchnia_9_power
card_mod:
style: |
:host {
--paper-item-icon-color:
{% if is_state('sensor.kuchnia_9_power', '50W') %}
green
{% elif is_state('sensor.kuchnia_9_power', '80W') %}
yellow
{% elif is_state('sensor.kuchnia_9_power', '200W') %}
orange
{% elif is_state('sensor.kuchnia_9_power', '300W') %}
#ff6633
{% elif is_state('sensor.kuchnia_9_power', '1000W') %}
magenta
{% elif is_state('sensor.kuchnia_9_power', '2000W') %}
red
{% endif %}
;
}
show_header_toggle: false
nie działa na bank jest źle ale tu chodzi tez o przedziały mocy w W
Po pierwsze czy stan encji "sensor.kuchnia_9_power " przyjmuje taką wartość?
i po drugie zmiana koloru nastąpi tylko przy tej wartości.
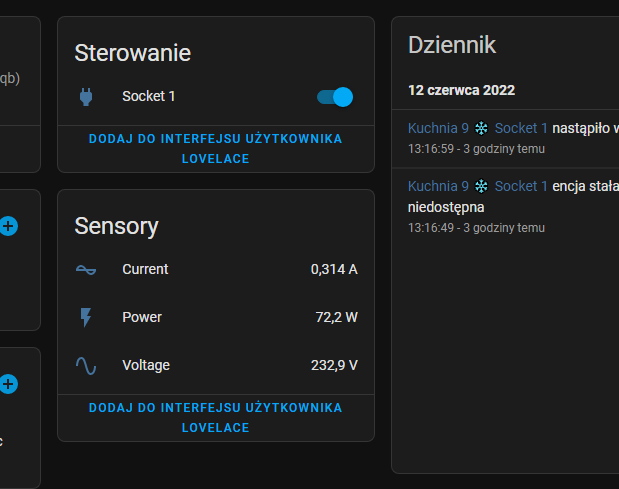
jak pokazuje wynik zapytania to mam np 75,3 W
Nie przybiera tylko takiej wartości chodzi mi o przedziały od X do Y
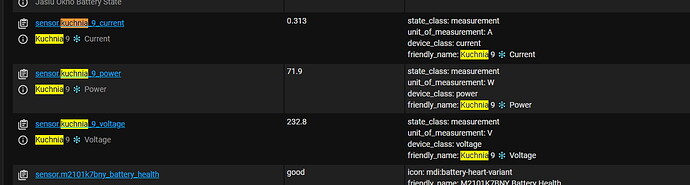
Jesteś tego pewny, poniżej masz wynik jednej z mojej encji power:
jak widać jest tylko wartość liczbowa.
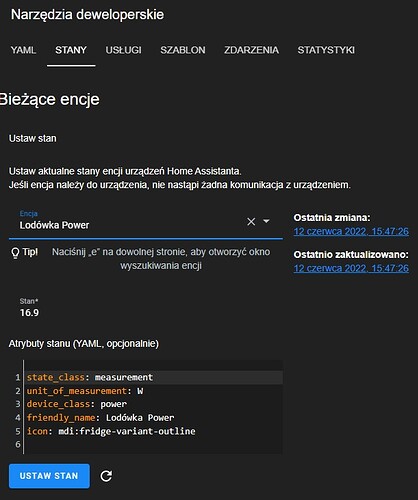
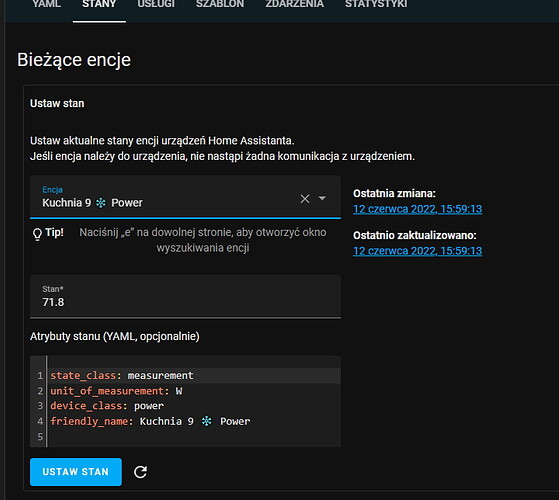
Sprawdź, w Narzędzia deweloperskie - Stany co poda Twoja encja.

Przeczytaj jeszcze raz mój ostatni wpis (szczególnie ostatnią linijkę).
Zobacz na mój screen i wklej taki tylko ze Swoją encją.
Metod jest co najmniej kilka - podlinkowałem przykład właśnie na taką okazję.
tak to wygląda
czy z tych atrybutów stanu da się wyrzucić jakieś informacje? mam głowice z kaloryfera a na planie domu podaje mi grzanie/chłodzenie a chciałbym temeratury
Jeśli korzystasz z poniższej funkcji to pobiera ona dane z “Atrybutów stanu”
Reasumując dyskusję o wartości którą podstawiałeś w kodzie czyli
jest ona błędna. Musisz wstawić tutaj wartości które masz w powyższym screenie (np. 71.8).
cokolwiek znaczy “wyrzucić” to można korzystać z każdego atrybutu.
A masz tam jakieś wskazanie temperatury?
Jeśli używasz np. picture_elements to do tego służy type: state-label i attribute:
ale to temat raczej do innego wątku, np. tego
ehhh nie czaje coś jest kod pokopany pewnie robie masło maslane
- type: state-icon
icon: mdi:power-socket-ch
entities:
- entity: sensor.kuchnia_9_power
card_mod:
style: |
:host {
--paper-item-icon-color:
{% if states('sensor.kuchnia_9_power')|int(0) >= 5 %}
red
{% elif states('sensor.kuchnia_9_power')|int(0) >= 200 %}
green
{% elif states('sensor.kuchnia_9_power')|int(0) >= 1700 %}
grey
{% endif %}
;
}
show_header_toggle: false
Nie działa ponieważ po przekroczeniu wartości 5 kod który napisałeś spełnia wszystkie warunki naraz.
Trochę Ci podpowiem:
{% set sped = states('sensor.predkosc_wiatru') | float(0) %}
{% if sped >= 0 and sped <= 0.3 %}
green;
{% elif sped >= 0.4 and sped <= 1.5 %}
yellow;
{% elif sped >= 1.6 and sped <= 3.4 %}
red;