@marcinw W dodatku to jest config flow integracji odbioru śmieci i nie ma nic wspólnego z kartą lovelace.
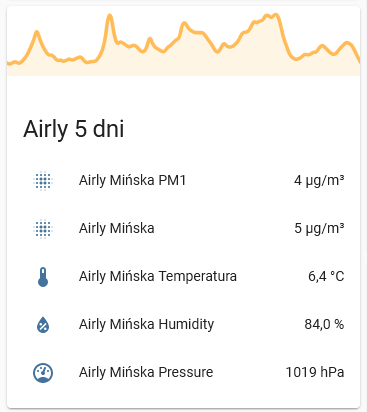
Jeśli chodzi o Airly, to myślę, że taka konstrukcja karty może być na początek (biorąc pod uwagę dostępne atrybuty, przynajmniej te dostępne w dla mnie najbliższej stacji, bo nie wiem czy w każdej jest tak samo) - to jest najzwyklejsza karta wielu encji (entities), wykresik prezentuje wartość PM1, bo PM2,5 trzeba by wyciągnąć np. za pomocą template (no tego teraz nie zrobię, bo się dane wstecz nie nazbierają ![]() )
)
type: entities
entities:
- entity: sensor.airly_minska_pm1
- entity: air_quality.airly_minska
- entity: sensor.airly_minska_temperature
- entity: sensor.airly_minska_humidity
- entity: sensor.airly_minska_pressure
header:
type: graph
entity: sensor.airly_minska_pm1
hours_to_show: 120
title: Airly 5 dni
state_color: false

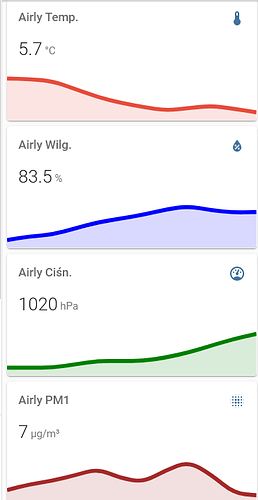
Jakkolwiek pomysłów na dane jakie są tu dostępne może być z tysiąc, to wiele małych wykresów (opisane parę postów wyżej) brzmi sensownie.
Więc kolejny przykład (tu już musiałem skorzystać z dostosowania encji (konfiguracja->dostosowanie) bo “fabrycznie” miały za długie nazwy
karta jest kombinacją systemowych kart: poziomego stosu i pionowego stosu oraz dostępnej w HACS custom:mini-graph-card
nie użyłem sugerowanej wyżej karty przycisku button-card ale efekt byłby podobny, swoją drogą ja bym chyba użył kartę Siatka
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: 'custom:mini-graph-card'
entities:
- sensor.airly_minska_temperature
line_color: '#e74c3c'
line_width: 8
font_size: 75
- type: 'custom:mini-graph-card'
entities:
- sensor.airly_minska_humidity
line_color: blue
line_width: 8
font_size: 75
- type: horizontal-stack
cards:
- type: 'custom:mini-graph-card'
entities:
- sensor.airly_minska_pressure
line_color: green
line_width: 8
font_size: 75
- type: 'custom:mini-graph-card'
entities:
- sensor.airly_minska_pm1
line_color: brown
line_width: 8
font_size: 75

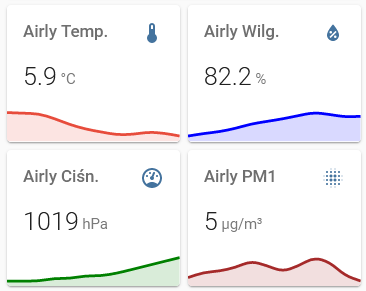
Jak pomyślałem tak zrobiłem - poniżej jest Siatka + custom:mini-graph-card (ten ostatni z HACS)
type: grid
cards:
- type: 'custom:mini-graph-card'
entities:
- sensor.airly_minska_temperature
line_color: '#e74c3c'
line_width: 8
font_size: 75
- type: 'custom:mini-graph-card'
entities:
- sensor.airly_minska_humidity
line_color: blue
line_width: 8
font_size: 75
- type: 'custom:mini-graph-card'
entities:
- sensor.airly_minska_pressure
line_color: green
line_width: 8
font_size: 75
- type: 'custom:mini-graph-card'
entities:
- sensor.airly_minska_pm1
line_color: brown
line_width: 8
font_size: 75
columns: 2
plus jest taki, ze w graficznym edytorze kart jednym ruchem palca można zmienić

choćby w
efekt w zasadzie ten sam co kombinacja stosów poziomych i pionowych, ale o ile łatwiej wyklikać…
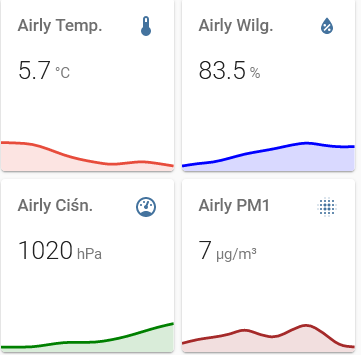
Ostatecznie zostawiłem sobie w lovelace taką kartę
type: grid
title: Airly Mińska 5 dni
cards:
- type: 'custom:mini-graph-card'
entities:
- sensor.airly_minska_temperature
line_color: '#e74c3c'
line_width: 8
font_size: 75
hours_to_show: 120
- type: 'custom:mini-graph-card'
entities:
- sensor.airly_minska_humidity
line_color: blue
line_width: 8
font_size: 75
hours_to_show: 120
- type: 'custom:mini-graph-card'
entities:
- sensor.airly_minska_pressure
line_color: green
line_width: 8
font_size: 75
hours_to_show: 120
- type: 'custom:mini-graph-card'
entities:
- sensor.airly_minska_pm1
line_color: brown
line_width: 8
font_size: 75
hours_to_show: 120
columns: 2
square: false
przy okazji w pokrewnym wątku też są rozwiązanie zdatne do wykorzystania z Airly