Jestem ciekawy jak sobie układacie encje na ekranach : )
Mój do monitoringu sprzętu prezentuje się tak:
Jestem ciekawy jak sobie układacie encje na ekranach : )
Mój do monitoringu sprzętu prezentuje się tak:
Czego używasz do statystyk qnapa?
dzięki, przy okazji sprawdzę czy na tvs-473e działa, bo nie ma go na liście wspieranych
Tak używam integracji z Qnap
@ozzinse
U mnie widok związany z siecią wygląda tak
W sumie nie ma czym się chwalić, do wersji ostatecznej jeszcze daleko, dla zwiększenia czytelności pewnie zrezygnuję ze zbędnych elementów, a może wrzucę coś z innych widoków, bo nagłówek wygląda u mnie w tej chwili już tak…
Jak zrobiłeś ten kawałek odnośnie wywozu śmieci. Właśnie chodzi mi coś takiego po głowie ale nie wiem jak to zrobić.
Zajrzyj na Harmonogram zbiórki odpadów
Jak zrobić takie karty jak z pralką czy zmywarką? Czy to jakaś karta z hacs, czy zmodyfikowana ze standardowych kart HA? Nie potrafię znaleźć?
Ewentualnie proszę o podpowiedź jak zmusić do wyświetlenia stanu encji (napięcia, temp czy przełącznika).
Kod: Pralka
Kod doadaj w karta → edytor konfiguracji yaml pod znacznikiem type: ‘’
po wklejeniu kodu wymaż type: ‘’
Obraz :Obraz pralki
Cześć @luki25 , możesz podpowiedzieć jak zrobiłeś dashbord z ogrzewaniem, energią itd. ten z ostatniego zdjęcia . Będę przymierzał się do podobnego. Z góry dzięki.
hejka
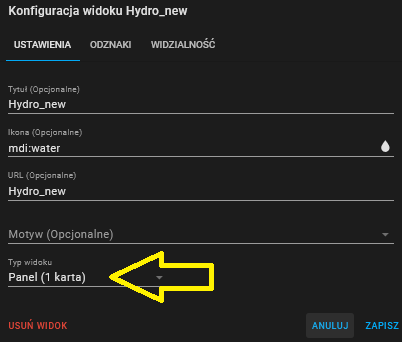
Po dodaniu karty, ustawiamy typ panelu jako jedna karta

trzeba sobie zrobić tło: pliki wrzucamy do katalogu www, przy zakładnaniu folderu koniecznie restart całego hosta
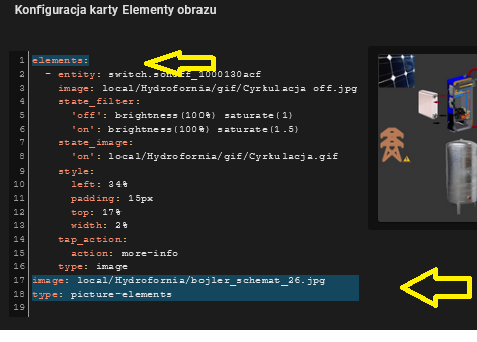
dodajemy jakąkolwiek kartę i zmieniamy kod yaml na poniższy z jakąś encją

taki jest efekt: (1 encje zostawiłem, bo inaczej jest błąd)
a później dodaje się encje z gifami na ON lub OFF z różnymi typami akcji (more-info, toogle itp)
głównie używałem 3 rodzaje konfiguracji encji. Zrobiłem screena żeby zachować formatowanie
wystarczy użyć linijek z ``` przed i po wklejonym fragmencie kodu i formatowanie będzie utrzymane (tak samo jak na githubie w dowolnych dyskusjach czy issue)
Dzięki @luki25 będę ćwiczył.
Witam, buduję mój nowy dashboard na podstawie @luki25 “dashboard z energią”. Niestety nie mogę poradzić sobie z jednym ustawieniem. Ustawiając typ widoku na Panel (1 karta) obraz dopasowuje się do szerokości ekranu. I tu moje pytanie co zrobić aby obraz skalował się do wysokości ekranu.
elements:
- entity: input_boolean.automat
style:
color: black
left: 1%
top: 1%
type: state-icon
image: local/image/pulpit.jpg
type: picture-elements