Musisz dostosować template do nowych definicji. Informację o tym znajdziesz na forum
W wyzej wymienionej konfiguracji o aktualizacji hacs znajdz wszystkie słowa"float" i zmień na " float(0)".To tak na skróty 
Dzięki @Rafał_Kasperski za konkretną podpowiedź. Na forum nic nie mogłem znaleźć. A tak niewiele trzeba było do szczęścia 
W sumie to niewiem czy tak ma być bo sypnęło mi innym błędem  po paru godzinach…
po paru godzinach…
Coś z tym szukaniem nie tak, poniższy wątek nie będzie rozwiązaniem Twoich problemów w tym zakresie?
Oczywiście, że będzie.
Chodzi o to, że najpierw trzeba to znaleźć. Szukałem jako float a nie template. Nie znalazłem nic konkretnego więc napisałem post. Chyba po to jest forum?
Wydaje mi się, że to nie jest jakiś bardzo popularny temat, który pojawią się na co chwilę. @Rafał_Kasperski podał rozwiązanie - super. Ty podałeś teraz link - super.
Dziękuję. Mój problem został rozwiązany. Żadne błędy już się nie pojawiają.
Ja wiedziałem o zmianach i te tematy przeglądałem ale nie potrafiłem posklejać jak w/w automatyzacji/konfiguracji powinno być. Zamiana float na float(0) co prawda daje skutek ale do pierwszego powiadomienia które nie działa. Sypie teraz błędem
Error while executing automation automation.updates_pending: Error rendering data template: TypeError: 'float' object is not callable
To jak to powinno być w tym przypadku…
Może wklej kod który generuje Ci błąd - bez tego będzie potrzebna szklana kula.
Wszystko jest w package/ha_monitor_sensors.yaml
---
# https://community.home-assistant.io/t/update-notifications-core-hacs-supervisor-and-addons/182295
sensor:
# Sensor to track available updates for supervisor & addons
- platform: command_line
name: Updater Supervisor
command: 'curl http://supervisor/supervisor/info -H "Authorization: Bearer $(printenv SUPERVISOR_TOKEN)" | jq ''{"newest_version":.data.version_latest,"current_version":.data.version,"update_available":.data.update_available,"addons":[.data.addons[] | select(.update_available)]}'''
scan_interval: 600
value_template: "{{ value_json.addons | length }}"
unit_of_measurement: pending update(s)
json_attributes:
- update_available
- newest_version
- current_version
- addons
# Alternate updater sensor for core since binary_sensor.updater is very slow to recognize updates
- platform: command_line
name: Updater Core
command: 'curl http://supervisor/core/info -H "Authorization: Bearer $(printenv SUPERVISOR_TOKEN)" | jq ''{"newest_version":.data.version_latest,"current_version":.data.version}'''
scan_interval: 600
value_template: "{% if value_json.newest_version != value_json.current_version %}on{% else %}off{% endif %}"
json_attributes:
- newest_version
- current_version
# https://community.home-assistant.io/t/update-notifications-core-hacs-supervisor-and-addons/182295/104
- platform: command_line
name: Updater HassOS
command: 'curl http://supervisor/os/info -H "Authorization: Bearer $(printenv SUPERVISOR_TOKEN)" | jq ''{"newest_version":.data.version_latest,"current_version":.data.version,"update_available":.data.update_available}'''
value_template: "{% if value_json.update_available or value_json.newest_version != value_json.current_version %}on{% else %}off{% endif %}"
json_attributes:
- newest_version
- current_version
- update_available
automation:
- alias: Updates Pending
id: 29168124-d520-4d81-a867-e4ca453f0320
mode: restart
trigger:
- platform: state
entity_id: sensor.updater_core
- platform: state
entity_id: sensor.updater_hassos
- platform: state
entity_id: sensor.updater_supervisor
- platform: state
entity_id: sensor.hacs
- platform: homeassistant
event: start
action:
- alias: "Update Persistent Notification"
choose:
conditions:
- condition: or
conditions:
- condition: template
value_template: "{{ states('sensor.updater_core') == 'on' }}"
- condition: template
value_template: "{{ states('sensor.updater_hassos') == 'on' }}"
- condition: template
value_template: "{{ (states('sensor.updater_supervisor') | float(0)) != 0 }}"
- condition: template
value_template: "{{ (states('sensor.hacs') | float(0)) != 0 }}"
sequence:
- service: persistent_notification.create
data_template:
title: Updates Pending
message: |
{% set core_entity_id = 'sensor.updater_core' %}
{% set os_entity_id = 'sensor.updater_hassos' %}
{% if states(core_entity_id) == 'on' or states(os_entity_id) == 'on' %}
[Home Assistant](/hassio/dashboard)
{% if states(core_entity_id) == 'on' %}
* **Core** {{ state_attr(core_entity_id,"current_version") }} -> {{ state_attr(core_entity_id,"newest_version") }} [`PRE-CHECK LOG`](/hassio/addon/core_check_config/logs)
{% endif %}
{% if states(os_entity_id) == 'on' %}
* **OS** {{ state_attr(os_entity_id,"current_version") }} -> {{ state_attr(os_entity_id,"newest_version") }}
{% endif %}
{% endif %}
{% set supervisor_entity_id = 'sensor.updater_supervisor' %}
{% if (states(supervisor_entity_id) | float(0)) != 0 %}
[Add-ons](/hassio/dashboard)
{% for addon in state_attr(supervisor_entity_id, 'addons') %}
* [**{{ addon.name }}**](/hassio/addon/{{ addon["slug"] }}/info) {{ addon["version"] }} -> {{ addon["version_latest"] }}
{% endfor %}
{% endif %}
{% set hacs_entity_id = 'sensor.hacs' %}
{% if (states(hacs_entity_id) | float(0)(0)) != 0 %}
[HACS](/hacs/entry)
{% for repo in state_attr(hacs_entity_id, 'repositories') %}
* **{{ repo.display_name }}** {{ repo["installed_version"] }} -> {{ repo["available_version"] }}
{% endfor %}
{% endif %}
notification_id: "updates_pending"
default:
- service: persistent_notification.dismiss
data:
notification_id: "updates_pending"
- alias: Check Home Assistant Configuration
id: 29168124-d520-4d81-a867-e4ca453f03
mode: single
trigger:
- platform: state
entity_id: sensor.updater_core
to: 'on'
action:
- service: hassio.addon_start
data:
addon: core_check_config
Tak na szybko, po co masz dwa razy zdeklarowaną wartość float?
No pojęcia nie mam. Wymieniłem wszędzie wartość “masowo” float na float(0) a czemu tak wyszło … Zaraz zmienię.
Edit. Gapiłem się w to i to poprostu przeoczyłem.Dziękuje @rafkan działa.
Nie wysypało się Wam coś ostatnio?
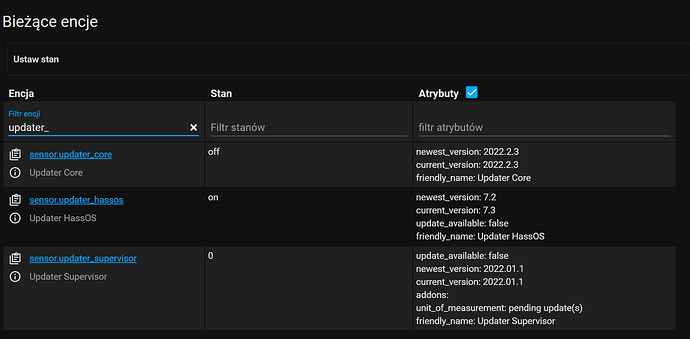
mi mówi o aktualizacji do starszej wersji :D:D
sprawdziłem w atrybutach encji i faktycznie:
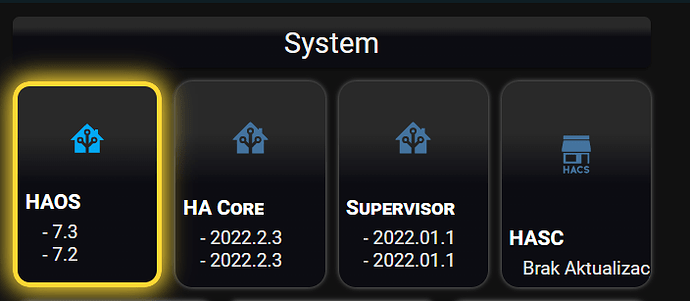
Co za karta poniżej? Można prosić o podpowiedź.
Zajrzyj tutaj:
Dzięki bardzo. Może ogarnę tą podpowiedź. Pozdrawiam
Wyczyść cache przeglądarki
Trochę przerobiona wersja button-custom - poniżej gotowiec 
podświetla się gdy jest coś do zaktualizowania

type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.updater_hassos
icon: mdi:home-assistant
name: HAOS
hold_action:
action: navigate
navigation_path: /config/dashboard
custom_fields:
obecna: |
[[[
return `<span> - <span style='color: var(--text-color-sensor);'>${states['sensor.updater_hassos'].attributes.current_version}</span></span>`
]]]
dostepna: |
[[[
return `<span> - <span style='color: var(--text-color-sensor);'>${states['sensor.updater_hassos'].attributes.newest_version}</span></span>`
]]]
state:
- value: 'on'
styles:
card:
- box-shadow: 0 0 0.95rem 0.2rem var(--button-card-light-color)
- border: solid 3px var(--button-card-light-color)
- transition: all 1s ease
- icon-color: red
styles:
card:
- background: linear-gradient(rgba(255,255,255,0.1) 25%, rgba(0,0,20,0.3)50%)
- height: 120px
- border-radius: 10px
- padding: 5%
- font-size: 12px
- text-transform: capitalize
- box-shadow: 0px 0px 3px 0px grey
- font-variant: small-caps
grid:
- grid-template-areas: '"i i" "n n" "obecna obecna" "dostepna dostepna" '
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content min-content min-content
name:
- font-weight: bold
- font-size: 100%
- color: White
- align-self: middle
- justify-self: start
- padding-bottom: 4px
icon:
- color: |
[[[
if (entity.state == 'on') return 'var(--primary-color)';
return 'var(--state-icon-color)';
]]]
- width: 30%
- margin-top: '-5%'
custom_fields:
obecna:
- align-self: start
- justify-self: start
- margin-left: 10px
- font-size: 90%
dostepna:
- padding-bottom: 5px
- align-self: start
- justify-self: start
- margin-left: 10px
- font-size: 90%
- type: custom:button-card
entity: sensor.updater_core
icon: mdi:home-assistant
name: HA Core
hold_action:
action: navigate
navigation_path: /config/dashboard
custom_fields:
obecna: |
[[[
return `<span> - <span style='color: var(--text-color-sensor);'>${states['sensor.installed_version'].state}</span></span>`
]]]
dostepna: |
[[[
return `<span> - <span style='color: var(--text-color-sensor);'>${states['sensor.latest_available_version'].state}</span></span>`
]]]
state:
- value: 'on'
styles:
card:
- box-shadow: 0 0 0.95rem 0.2rem var(--button-card-light-color)
- border: solid 3px var(--button-card-light-color)
- transition: all 1s ease
- icon-color: red
styles:
card:
- background: linear-gradient(rgba(255,255,255,0.1) 25%, rgba(0,0,20,0.3)50%)
- height: 120px
- border-radius: 10px
- padding: 5%
- font-size: 12px
- text-transform: capitalize
- box-shadow: 0px 0px 3px 0px grey
- font-variant: small-caps
grid:
- grid-template-areas: '"i i" "n n" "obecna obecna" "dostepna dostepna" '
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content min-content min-content
name:
- font-weight: bold
- font-size: 100%
- color: White
- align-self: middle
- justify-self: start
- padding-bottom: 4px
icon:
- color: |
[[[
if (entity.state == 'on') return 'var(--primary-color)';
return 'var(--state-icon-color)';
]]]
- width: 30%
- margin-top: '-5%'
custom_fields:
obecna:
- align-self: start
- justify-self: start
- margin-left: 10px
- font-size: 90%
dostepna:
- padding-bottom: 5px
- align-self: start
- justify-self: start
- margin-left: 10px
- font-size: 90%
- type: custom:button-card
entity: sensor.updater_supervisor
icon: mdi:home-assistant
name: Supervisor
hold_action:
action: navigate
navigation_path: /config/dashboard
custom_fields:
obecna: |
[[[
return `<span> - <span style='color: var(--text-color-sensor);'>${states['sensor.updater_supervisor'].attributes.current_version}</span></span>`
]]]
dostepna: |
[[[
return `<span> - <span style='color: var(--text-color-sensor);'>${states['sensor.updater_supervisor'].attributes.newest_version}</span></span>`
]]]
state:
- value: 'on'
styles:
card:
- box-shadow: 0 0 0.95rem 0.2rem var(--button-card-light-color)
- border: solid 3px var(--button-card-light-color)
- transition: all 1s ease
- icon-color: red
styles:
card:
- background: linear-gradient(rgba(255,255,255,0.1) 25%, rgba(0,0,20,0.3)50%)
- height: 120px
- border-radius: 10px
- padding: 5%
- font-size: 12px
- text-transform: capitalize
- box-shadow: 0px 0px 3px 0px grey
- font-variant: small-caps
grid:
- grid-template-areas: '"i i" "n n" "obecna obecna" "dostepna dostepna" '
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content min-content min-content
name:
- font-weight: bold
- font-size: 100%
- color: White
- align-self: middle
- justify-self: start
- padding-bottom: 4px
icon:
- color: |
[[[
if (entity.state == 'on') return 'var(--primary-color)';
return 'var(--state-icon-color)';
]]]
- width: 30%
- margin-top: '-5%'
custom_fields:
obecna:
- align-self: start
- justify-self: start
- margin-left: 10px
- font-size: 90%
dostepna:
- padding-bottom: 5px
- align-self: start
- justify-self: start
- margin-left: 10px
- font-size: 90%
- type: custom:button-card
entity: sensor.hacs
icon: hacs:hacs
name: HASC
hold_action:
action: navigate
navigation_path: /config/dashboard
custom_fields:
obecna: |
[[[
if (entity.state == '0') return 'brak aktualizacji';
if (entity.state == 'unknown') return 'brak danych';
if (entity.state > '0') return `<span>Aktualizacji: <span style="color: var(--text-color-sensor);">${states['sensor.hacs'].state} </span></span>`;
else return `brak danych: <span> </span>`;
]]]
state:
- operator: '>'
value: 0
styles:
card:
- box-shadow: 0 0 0.95rem 0.2rem var(--button-card-light-color)
- border: solid 3px var(--button-card-light-color)
- transition: all 1s ease
- icon-color: red
styles:
card:
- background: linear-gradient(rgba(255,255,255,0.1) 25%, rgba(0,0,20,0.3)50%)
- height: 120px
- border-radius: 10px
- padding: 5%
- font-size: 12px
- text-transform: capitalize
- box-shadow: 0px 0px 3px 0px grey
grid:
- grid-template-areas: '"i i" "n n" "obecna obecna" "dostepna dostepna" '
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content min-content min-content
name:
- font-weight: bold
- font-size: 100%
- color: White
- align-self: middle
- justify-self: start
- padding-bottom: 4px
icon:
- color: |
[[[
if (entity.state == 'on') return 'var(--primary-color)';
return 'var(--state-icon-color)';
]]]
- width: 30%
- margin-top: '-5%'
custom_fields:
obecna:
- align-self: start
- justify-self: start
- margin-left: 8px
- font-size: 90%
dostepna:
- padding-bottom: 5px
- align-self: start
- justify-self: start
- margin-left: 8px
- font-size: 90%
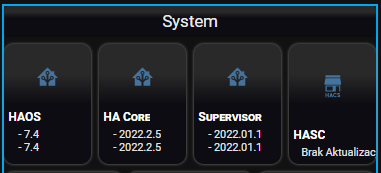
czyściłem  - problem sam się rozwiązał gdy się pojawił HAOS 7.4
- problem sam się rozwiązał gdy się pojawił HAOS 7.4  po update problem z głowy
po update problem z głowy
Co w tym kodzie mam źle? Wyświetla mi się w kafelku updater_cor taki wpis:
ButtonCardJSTemplateError: TypeError: Cannot read properties of undefined (reading 'state') in 'return `<span> - <span style='color: var(--text-color-sensor);'>${states['sensor.installed_version...'
tap_action:
action: more-info
type: custom:button-card
group_expand: false
hold_action:
action: navigate
navigation_path: /config/dashboard
double_tap_action:
action: none
layout: vertical
size: 40%
color_type: icon
show_name: true
show_state: false
show_icon: true
show_units: true
show_label: false
show_entity_picture: false
show_live_stream: false
card_size: 3
entity: sensor.updater_core
icon: mdi:home-assistant
name: HA Core
custom_fields:
obecna: |
[[[
return `<span> - <span style='color: var(--text-color-sensor);'>${states['sensor.installed_version'].state}</span></span>`
]]]
dostepna: |
[[[
return `<span> - <span style='color: var(--text-color-sensor);'>${states['sensor.latest_available_version'].state}</span></span>`
]]]
state:
- value: 'on'
styles:
card:
- box-shadow: 0 0 0.95rem 0.2rem var(--button-card-light-color)
- border: solid 3px var(--button-card-light-color)
- transition: all 1s ease
- icon-color: red
styles:
card:
- background: linear-gradient(rgba(255,255,255,0.1) 25%, rgba(0,0,20,0.3)50%)
- height: 120px
- border-radius: 10px
- padding: 5%
- font-size: 12px
- text-transform: capitalize
- box-shadow: 0px 0px 3px 0px grey
- font-variant: small-caps
grid:
- grid-template-areas: '"i i" "n n" "obecna obecna" "dostepna dostepna" '
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content min-content min-content
name:
- font-weight: bold
- font-size: 100%
- color: White
- align-self: middle
- justify-self: start
- padding-bottom: 4px
icon:
- color: |
[[[
if (entity.state == 'on') return 'var(--primary-color)';
return 'var(--state-icon-color)';
]]]
- width: 30%
- margin-top: '-5%'
custom_fields:
obecna:
- align-self: start
- justify-self: start
- margin-left: 10px
- font-size: 90%
dostepna:
- padding-bottom: 5px
- align-self: start
- justify-self: start
- margin-left: 10px
- font-size: 90%
default_color: var(--primary-text-color)
color_off: var(--paper-item-icon-color)
color_on: var(--paper-item-icon-active-color)
lock:
enabled: false
duration: 5
unlock: tap
musisz dostosowac encje pod swoje funkcje …
w moim przypadku wykorzystuję zmienne jak niżej, jeżeli ich nie masz tzn że musisz wrócić do początku posta i skonfigurować plik package/ha_monitor_sensors.yaml lub inny wg swoich potrzeb
sensor.updater_hassos
sensor.latest_available_version
sensor.updater_supervisor
sensor.hacs
Wszystko wydaje się ok. w tej konfiguracji z początku postu. Sensory działają, powiadomienia przychodzą. Mam jedynie problem z wyświetleniem tego jednego kafelka dot. “sensor.updater_core”. Reszta kafelków z Twojego kodu wyświetla się prawidłowo.
Poradziłem sobie. Dziękuję bardzo za pomoc.