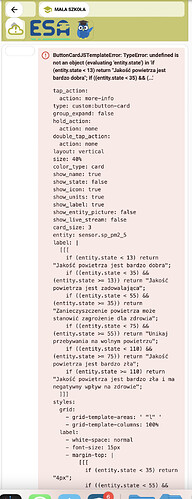
Co do kodu karty, nie ma problemu. Napisałem, że efekt można uzyskać przy odrobinie nakładu pracy, ponieważ tak naprawdę kod karty już raz zamieszczałem na forum, konkretnie TUTAJ, tyle że wtedy dotyczyło to integracji Airly. Wystarczy zmiana encji i drobna kosmetyka.
Ale OK.
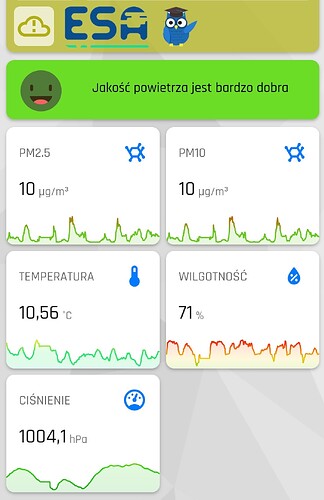
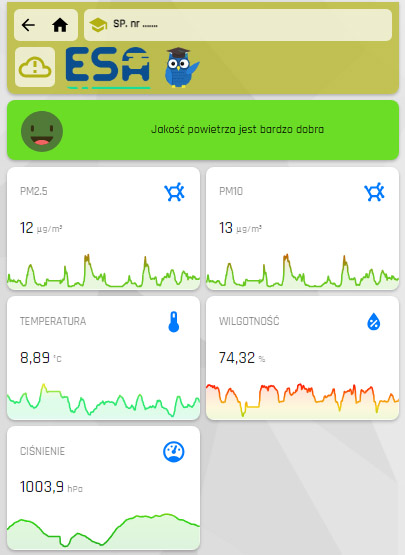
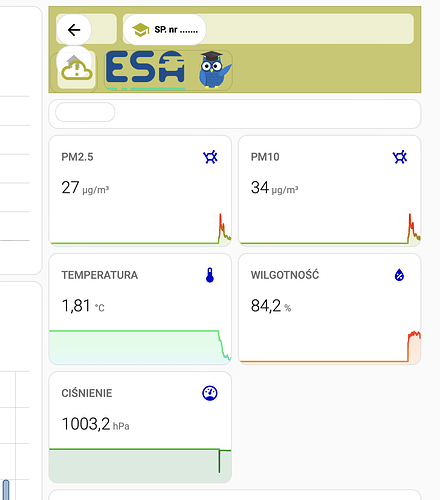
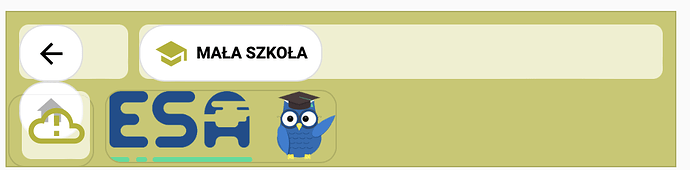
Karta została stworzona na potrzeby interfejsu na urządzenia mobilne, współgra z całą resztą mojego interfejsu, skleciłem to teraz na szybko do kupy i finalnie wygląda to tak:
type: vertical-stack
cards:
- type: custom:stack-in-card
cards:
- type: custom:layout-card
layout_type: custom:grid-layout
layout:
grid-template-columns: 88px auto
grid-template-rows: auto
margin: 0
padding: 5px
cards:
- type: custom:mushroom-chips-card
chips:
- type: back
- type: template
icon: mdi:home
tap_action:
action: none
icon_color: black
card_mod:
style: |
ha-card {
background-color: rgba(255, 255, 255, 0.7) !important;
border-radius:7px !important;
--chip-spacing: 0px;
--chip-height: 40px;
--chip-icon-size: 25px;
height: 40px;
--primary-text-color: black;
}
- type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:school
icon_color: '#b2b014'
content: SP. nr .......
tap_action:
action: none
hold_action:
action: none
alignment: left
card_mod:
style: |
ha-card {
background-color: rgba(255, 255, 255, 0.7) !important;
border-radius: 7px !important;
--chip-spacing: 0px;
--chip-height: 40px;
--chip-icon-size: 25px;
--primary-text-color: black;
height: 40px;
}
- type: custom:layout-card
layout_type: custom:grid-layout
layout:
grid-template-columns: 68px auto
grid-template-rows: auto
margin: 0
cards:
- type: custom:mushroom-template-card
icon: mdi:weather-cloudy-alert
fill_container: true
tap_action:
action: none
hold_action:
action: none
icon_color: '#b2b014'
card_mod:
style: |
ha-card {
padding: 0px 9px 8px !important;
--primary-text-color: black;
--secondary-text-color: black;
margin-top: -6px;
margin-left: -3px;
background: none;
box-shadow: none;
}
:host {
--mush-icon-border-radius: 7px;
--mush-icon-size: 50px;
--mush-icon-symbol-size: 0.9em;
--mush-card-primary-font-size: 1.2rem;
}
mushroom-shape-icon {
--shape-color: rgba(255, 255, 255, 0.7) !important;
}
- type: picture
image: /local/images/ESA.png
card_mod:
style: |
ha-card {
background-color: transparent !important;
max-width: 170px;
box-shadow: none;
margin-top: -9px;
}
card_mod:
style: |
ha-card {
background: rgba(178, 178, 20,0.7);
border-radius: 0px 0px var(--ha-card-border-radius) var(--ha-card-border-radius);
height: 115px;
}
:host {
z-index: 4;
position: sticky;
top: 0;
}
- type: custom:stack-in-card
cards:
- type: custom:layout-card
layout_type: custom:grid-layout
layout:
grid-template-columns: 18% auto
cards:
- type: custom:mushroom-template-card
entity: sensor.sp_pm2_5
picture: |-
{% set ico = states('sensor.sp_pm2_5') |int %}
{% if ico < 13 %} /local/images/01_veryGood.svg
{% elif ico < 35 %} /local/images/02_good.svg
{% elif ico < 55 %}/local/images/03_moderate.svg
{% elif ico < 75 %} /local/images/04_poor.svg
{% elif ico < 110 %} /local/images/05_bad.svg
{% elif ico >= 110 %} /local/images/06_veryBad.svg
{% endif %}
card_mod:
style: |
ha-card {
box-shadow: none;
margin-top: -5px;
background: none !important;
}
- type: custom:button-card
entity: sensor.sp_pm2_5
color_type: card
show_label: true
label: |
[[[
if (entity.state < 13) return "Jakość powietrza jest bardzo dobra";
if ((entity.state < 35) && (entity.state >= 13)) return "Jakość powietrza jest zadowalająca";
if ((entity.state < 55) && (entity.state >= 35)) return "Zanieczyszczenie powietrza może stanowić zagrożenie dla zdrowia";
if ((entity.state < 75) && (entity.state >= 55)) return "Unikaj przebywania na wolnym powietrzu";
if ((entity.state < 110) && (entity.state >= 75)) return "Jakość powietrza jest bardzo zła";
if (entity.state >= 110) return "Jakość powietrza jest bardzo zła i ma negatywny wpływ na zdrowie";
]]]
styles:
grid:
- grid-template-areas: ' "l" '
- grid-template-columns: 100%
label:
- white-space: normal
- font-size: 15px
- margin-top: |
[[[
if (entity.state < 35) return "4px";
if ((entity.state < 55) && (entity.state > 35)) return "-4px";
if ((entity.state < 110) && (entity.state > 55)) return "4px";
if (entity.state > 110) return "-4px";
]]]
- color: |
[[[
if (entity.state > 75) return 'white';
else return 'black'
]]]
card_mod:
style: |
ha-card {
box-shadow: none;
background: none !important;
}
card_mod:
style: |
ha-card {
height: 75px;
background:
{% set kolor = states('sensor.sp_pm2_5') |int %}
{% if kolor < 13 %} rgb(107, 221, 38);
{% elif kolor < 35 %} rgb(163, 190, 32);
{% elif kolor < 55 %} rgb(255, 229, 92);
{% elif kolor < 75 %} rgb(232, 116, 36);
{% elif kolor < 110 %} rgb(234, 62, 36);
{% elif kolor > 110 %} rgb(118, 16, 18);
{% endif %}
}
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:mini-graph-card
entities:
- entity: sensor.sp_pm2_5
name: PM2.5
show:
icon: true
color_thresholds:
- value: 20
color: '#68c920'
- value: 50
color: '#d35400'
- value: 70
color: '#ff1200'
line_width: 4
font_size: 65
font_size_header: 12
hours_to_show: 240
points_per_hour: 6
- type: custom:mini-graph-card
entities:
- entity: sensor.sp_pm10
name: PM10
show:
icon: true
color_thresholds:
- value: 20
color: '#68c920'
- value: 50
color: '#d35400'
- value: 70
color: '#ff1200'
line_width: 4
font_size: 65
font_size_header: 12
hours_to_show: 240
points_per_hour: 6
- type: horizontal-stack
cards:
- type: custom:mini-graph-card
entities:
- sensor.sp_temperature
name: TEMPERATURA
color_thresholds:
- value: -7
color: '#157feb'
- value: 0
color: '#4dd2fd'
- value: 5
color: '#2ae96d'
- value: 10
color: '#2ae96d'
- value: 15
color: '#e2e92a'
- value: 20
color: '#e9d02a'
- value: 25
color: '#f7b923'
- value: 30
color: '#f79623'
- value: 35
color: '#f75a23'
- value: 40
color: '#f75a23'
show:
icon: true
line_width: 4
font_size: 65
font_size_header: 12
hours_to_show: 240
points_per_hour: 6
- type: custom:mini-graph-card
entities:
- sensor.sp_humidity
name: WILGOTNOŚĆ
color_thresholds:
- value: 5
color: '#f4cb0e'
- value: 40
color: '#2eda00'
- value: 65
color: '#f4cb0e'
- value: 90
color: '#ff1200'
show:
icon: true
line_width: 4
font_size: 65
font_size_header: 12
hours_to_show: 240
points_per_hour: 6
- type: horizontal-stack
cards:
- type: custom:mini-graph-card
entities:
- sensor.cisnienie_atmosferyczne
name: CIŚNIENIE
color_thresholds:
- value: 950
color: '#057928'
- value: 1010
color: '#33d612'
- value: 1020
color: '#e5ce0f'
- value: 1030
color: '#ffa70f'
show:
icon: true
line_width: 4
font_size: 65
font_size_header: 12
hours_to_show: 240
points_per_hour: 6
- type: custom:button-card
color_type: blank-card
Z góry zaznaczam jednak, że nie gwarantuję iż karta będzie wyglądać u innych taka jak u mnie, ponieważ mam poczynione sporo zmian w wyglądzie interfejsu na poziomie motywu.
Będzie wymagać drobnych przeróbek, trzeba wyrzucić to co charakterystyczne dla mojego interfejsu.
Dodatkowo potrzebne są obrazki, kktóre trzeba umieścić w katalogu \config\www\images
images.zip (24,6 KB)
A, jeszcze jedno. Ponieważ z czujnika ESA ciśnienie jest podawane jako wartość bezwzględna, trzeba je sobie przeliczyć na ciśnienie atmosferyczne tworząc sensor typu Template uwzględniający położenie czujnika. Pomocny jest ten WĄTEK